本日もブログを見てくださり、ありがとうございます!
今回は、【初心者でも簡単】記事のデザインを変更する方法をわかりやすく解説☆というテーマについてお話していきたいと思います♪
- 実際に記事を作成したい…
- 装飾のデザインがいまいち気に入らない…
- でも変更方法がわからない…
そんなブログ初心者さんでも、簡単に記事のデザインを変更することができます☆
図解でわかりやすく解説していきますので、ぜひ一緒にお気に入りのデザインを設定していきましょう♪
この記事を読めば、初心者さんでも簡単にお気に入りのデザインに変更することができます☆
【記事のデザインの変え方が分からない初心者さん】必見です!
マーカーの色を変える
 まずは、マーカーの色を変更する方法をご紹介します☆
まずは、マーカーの色を変更する方法をご紹介します☆
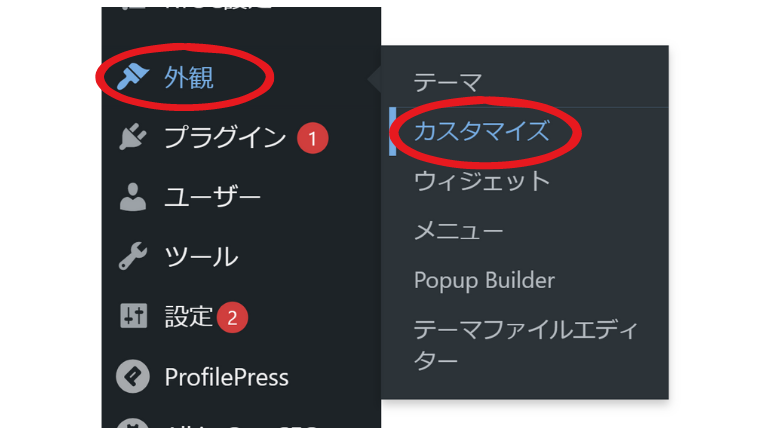
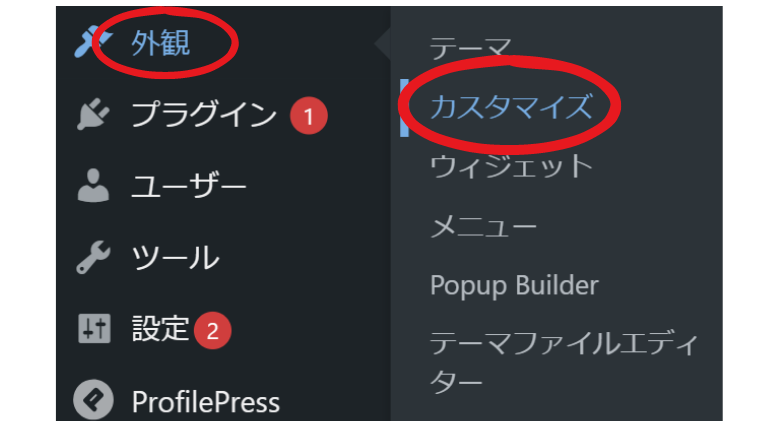
「外観」→「カスタマイズ」を押しましょう。

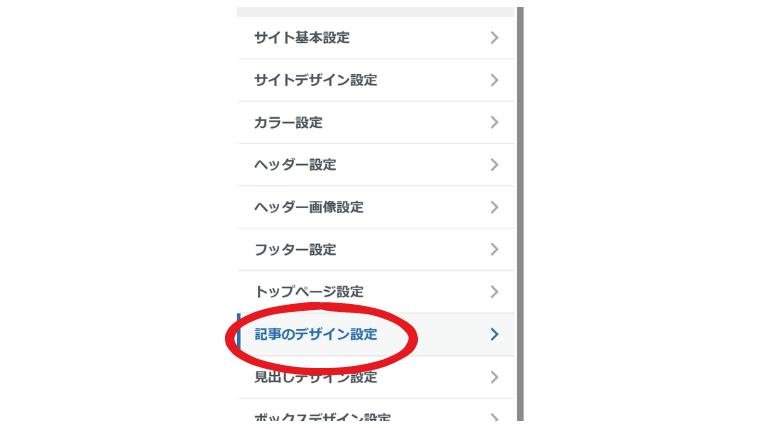
上から8つ目の、「記事のデザイン設定」をクリックします。
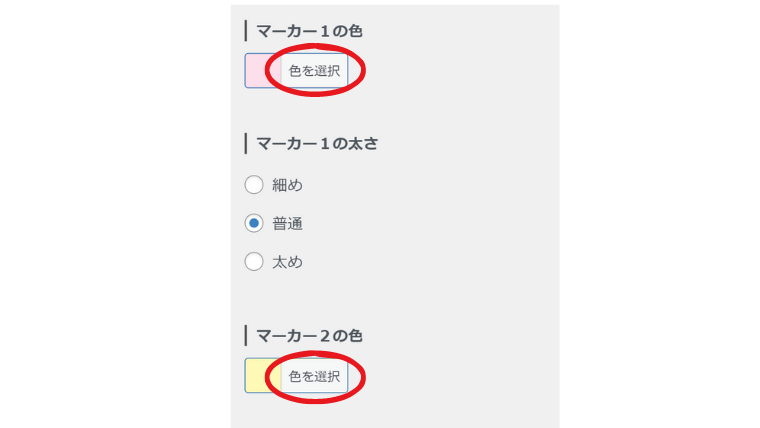
文字のサイズ・マーカーの色・マーカーの太さなどを変えることができます!
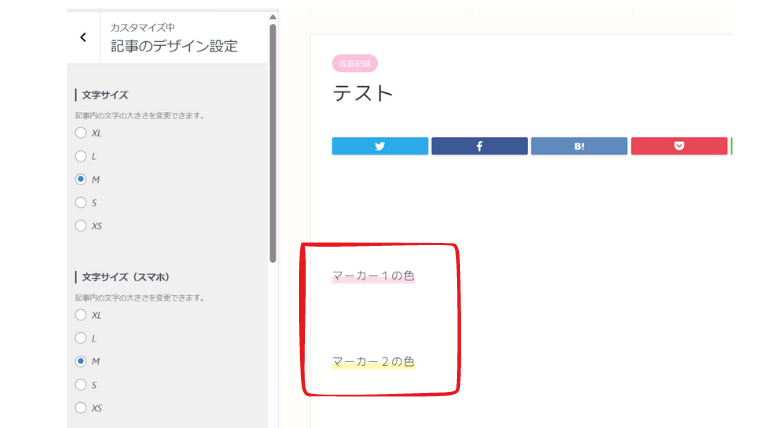
それぞれの丸いポッチのボタンを押してみると、どのように変更されるのか、右の画面に反映されます☆
右の画面がトップページになっているかと思いますので、実際の記事の画面を出しながら変更していくことがおすすめです◎
マーカーの色の変更をする場合は、「色を選択」のボタンを押して、お好きな色に変更することができます☆

右側のページに、このように記事の画面を出しながら色を変更していくことがおすすめです!
実際にマーカーの色がどのように変わっていくのかを確認しながら、お好きな色を設定してみてください♪
設定が完了したら、必ず「公開」ボタンを忘れずに押しましょう!
ボックスデザインを変える
 記事内のボックスデザインの色も、変更することができます☆
記事内のボックスデザインの色も、変更することができます☆
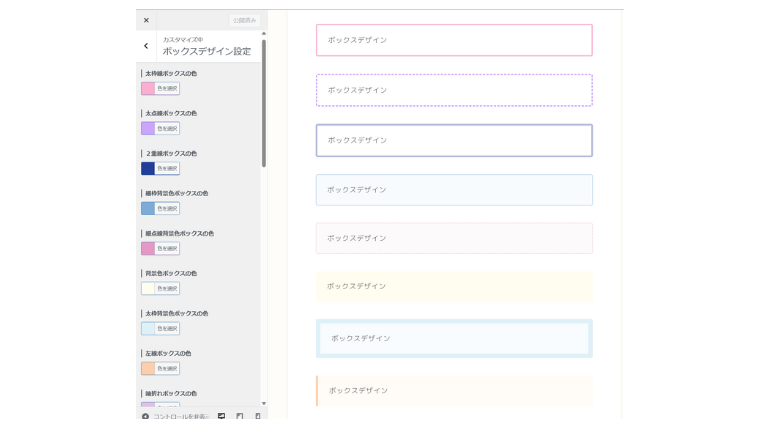
先ほどと同じく、「外観」→「カスタマイズ」から進めて、「ボックスデザイン設定」をクリックしましょう◎

このように、すべてのボックスデザインの色を設定することができます!
こちらも同じように、右側に記事の画面を出しながら、ボックスデザインがどのように変更されるのかを確認しましょう☆
全部変えるのは大変かもしれませんが、よく使うことになりそうなデザインだけでも、お好きな色に設定してみてください♪
見出しのデザインを変える
 続いて、見出しのデザインを変更する方法をご紹介します☆
続いて、見出しのデザインを変更する方法をご紹介します☆
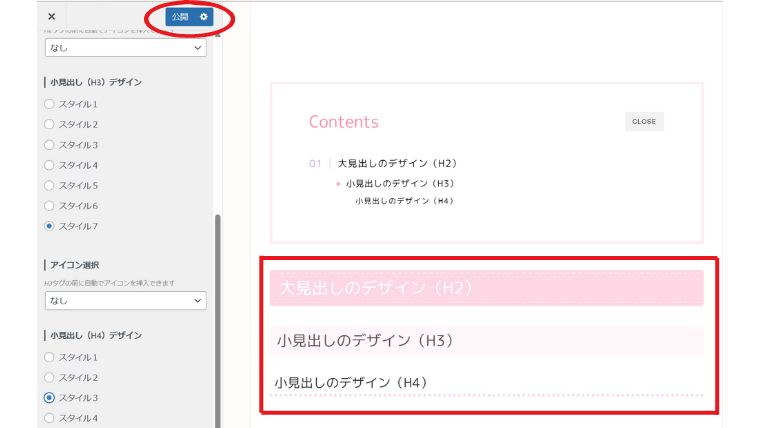
こちらも同じく「外観」→「カスタマイズ」から進めて、「見出しデザイン設定」をクリックしましょう◎
私は、以下のように見出しのデザインを設定しています♪
- 大見出し(H2)のデザイン:「スタイル4」
- 小見出し(H3)のデザイン:「スタイル7」
- 小見出し(H4)のデザイン:「スタイル3」

こちらも右の画面の右側に、実際の記事画面を出しながら、デザインを変更していくのがおすすめです!
設定が完了したら、必ず「公開」ボタンを忘れずに押しましょう!
カテゴリー設定
 ブログ記事には「カテゴリー」というものが存在します☆
ブログ記事には「カテゴリー」というものが存在します☆
これから記事をたくさん作成していくと、ごちゃごちゃになってしまい、ユーザーにとってわかりづらいサイトになってしまいます…💦
ユーザーファーストなブログにしていくためにも、各記事をジャンルごとに分けるための「カテゴリー」を設定していきましょう♪
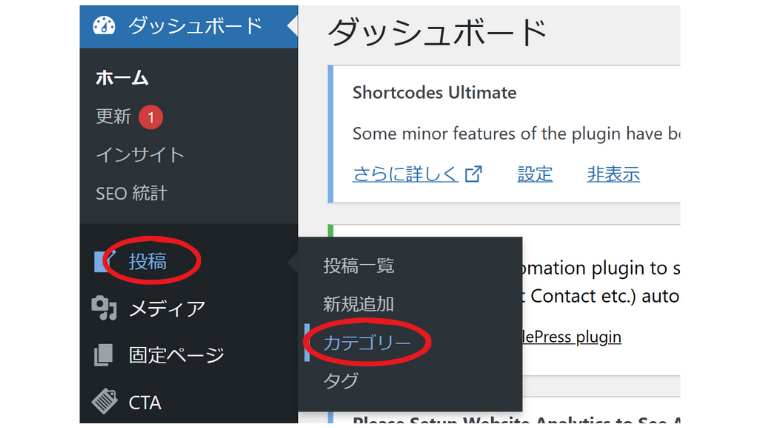
管理画面の「投稿」→「カテゴリー」をクリックしましょう☆

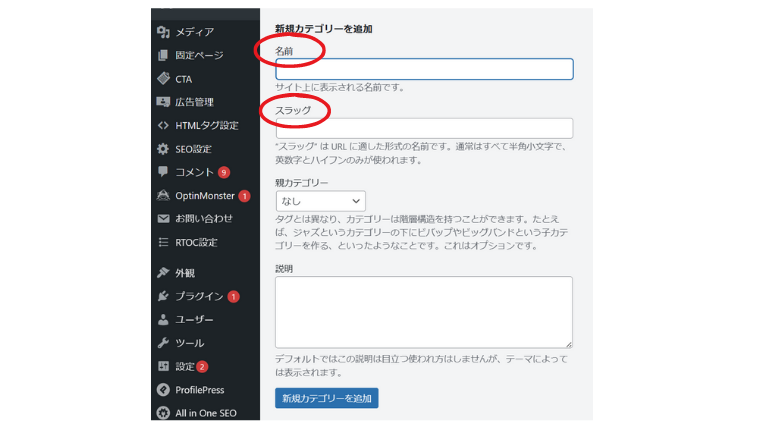
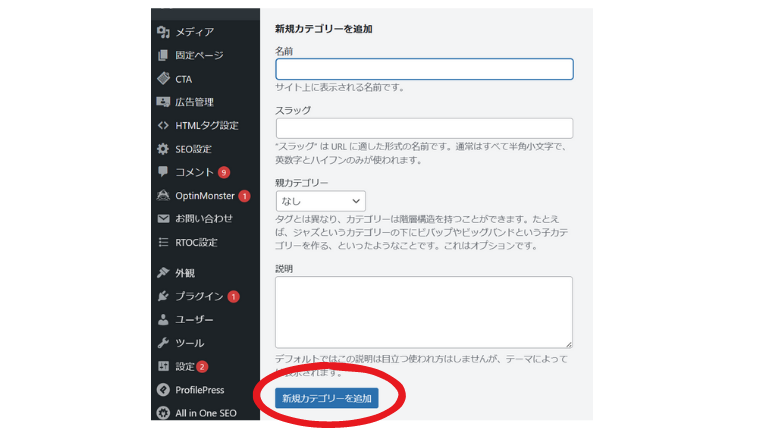
このようにカテゴリーを設定する画面になります。

「名前」という部分には、カテゴリー名を入力します。
「スラッグ」という部分には、カテゴリーの判別をつけるための英数字を入力します。
私のブログでは、5つのカテゴリーを設定しています☆
- マーケティング:marketing
- マインド:mind
- ブログ:blog
- 成長記録:growth-record
- 未分類:other
スラッグは、通常はすべて半角小文字で、英数字とハイフンのみで設定しましょう☆

名前とスラッグを入力することができたら、「新規カテゴリーを追加」をクリックしましょう☆
記事の投稿画面で確認
「投稿」→「投稿一覧」から記事の投稿画面を見てみましょう☆
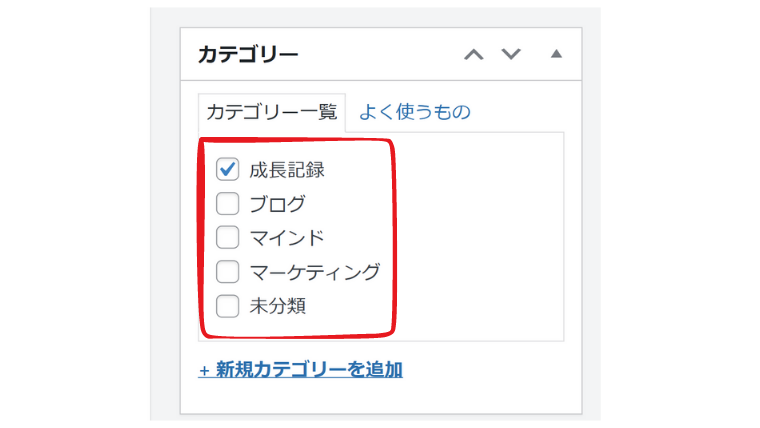
サイドメニューにある「カテゴリー」を確認すると、新規追加されたカテゴリーが表示されているかと思います◎

記事を投稿する際には、ここでカテゴリーを選ぶことができますので、チェックを入れましょう!
下書き中の記事を投稿する場合は、「下書き保存」→「公開」で投稿が完了します◎
すでに投稿済みの記事の場合は、カテゴリーにチェックを入れたら、必ず「更新」を押しましょう☆
クイック編集
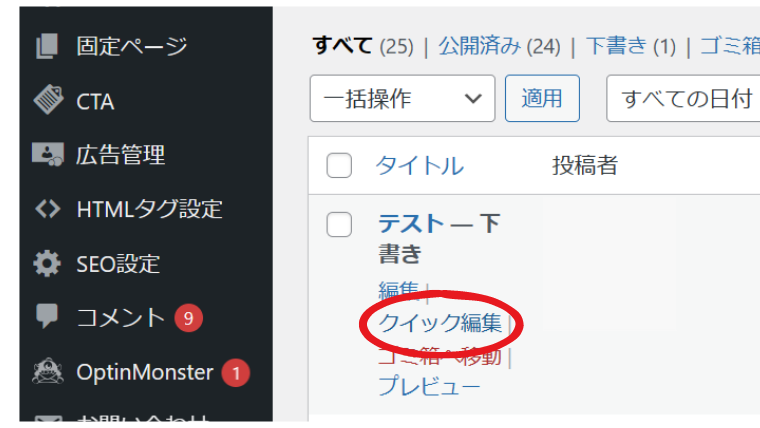
記事の編集画面に入らなくても、「投稿一覧」の「クイック編集」を押すと、カテゴリーを変更することもできます◎

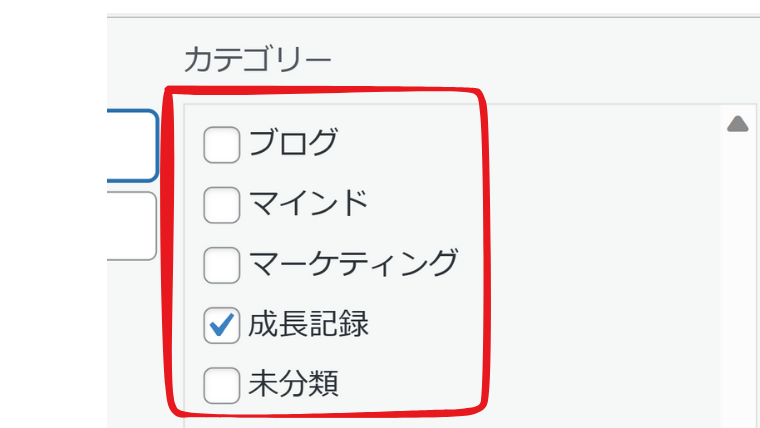
↑クイック編集を押すと、このように「カテゴリー」がありますので、ここからカテゴリーにチェックを入れることもできます☆

カテゴリーを設定することによって、読者にとって見やすいサイトにすることができます☆
必ず、カテゴリーを設定ましょう♪
アイキャッチ画像のカテゴリーの場所を変える
 こちらの、アイキャッチ画像の左上にあるカテゴリーの場所を変更することもできます☆
こちらの、アイキャッチ画像の左上にあるカテゴリーの場所を変更することもできます☆

お好みで大丈夫なのですが、アイキャッチのデザインによっては、このカテゴリーが文字に重なってしまう可能性があるので、私は表示される場所を変更しました◎
こちらの記事を参考に、場所を変更しました!
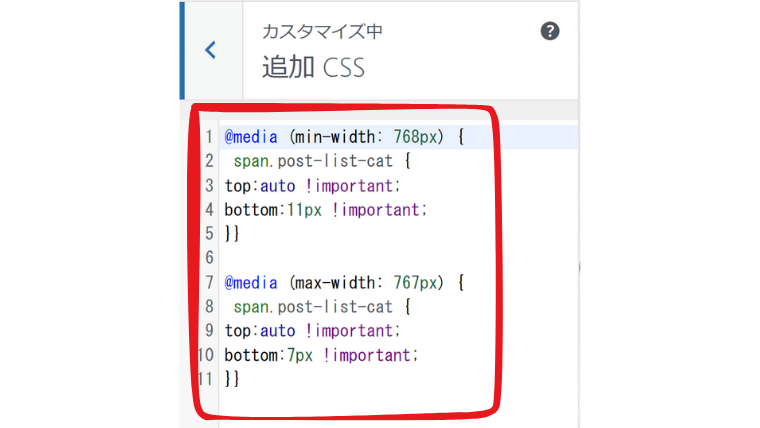
以下のCSSのコードというものをコピーしましょう☆
@media (min-width: 768px) {
span.post-list-cat {
top:auto !important;
bottom:11px !important;
}}
@media (max-width: 767px) {
span.post-list-cat {
top:auto !important;
bottom:7px !important;
}}[外観]→[カスタマイズ]をクリック

下の方にある[追加CSS]をクリックしましょう☆

このように先ほどコピーしたのCSSコードを貼り付けます◎

必ず「公開ボタン」を押しましょう☆
たったこれだけで、アイキャッチ上のカテゴリーの場所を変更することができました♪

この設定はお好みですので、必要であれば、ぜひ参考にしてみてください☆
まとめ
 いかがでしたでしょうか?
いかがでしたでしょうか?
今回は、記事内のデザインを変更する方法をご紹介しました☆
サイト全体のデザインの設定も記事にしていきますので、ぜひまたブログを覗いてみてくださいね!