本日もブログを見てくださり、ありがとうございます!
今回は、【初心者でも簡単】サイトのトップページの設定方法を簡単に解説☆というテーマについてお話していきたいと思います♪
そんなブログ初心者さんでも簡単に設定できるように、図説でわかりやすく解説していきます☆
トップページのメニューを設定することで、読者が見やすくて使いやすいサイトにすることができます
この記事では、サイトのトップページのメニュー関連を設定する方法をご紹介します♪
初心者さんでもわかりやすく解説しますので、ぜひ一緒に設定していきましょう!
グローバルナビゲーションの設定
 まずは、グローバルナビゲーションというものを設定していきます。
まずは、グローバルナビゲーションというものを設定していきます。
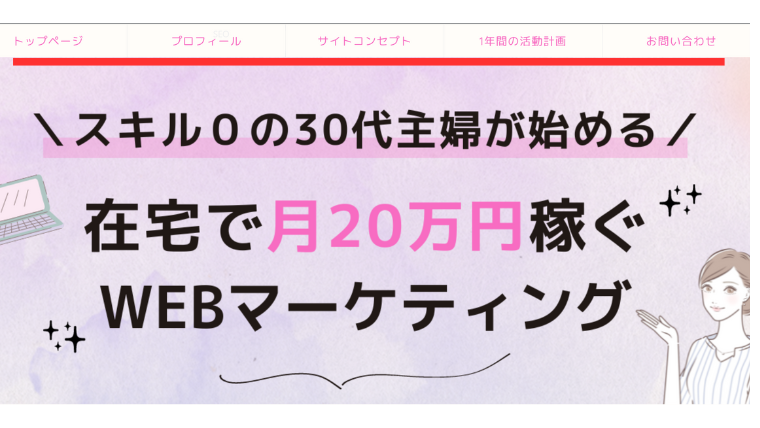
グローバルナビゲーションとは、私のブログで言うと、こちらの赤線の部分です。

トップページに常に表示されているメニューのようなものです。
ブログサイトの主要なコンテンツへのリンクがまとめられているので、見に来てくれた読者が、「ホームページの全体像」を簡単に把握することができます☆
また、グローバルナビゲーションはいつでも表示されていますので、途中で違う記事を読みたいと思った時にも、記事の移動がしやすくなります。
では、さっそく設定していきましょう☆
ナビゲーションの順番を変更する方法
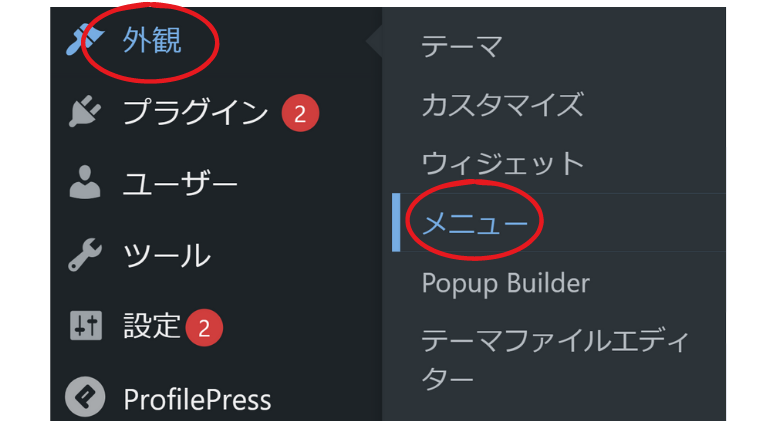
まずは「外観」→「メニュー」をクリックします。

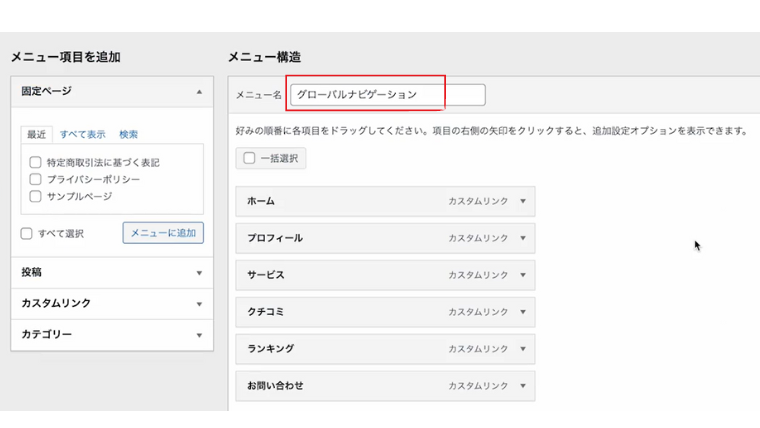
メニューが初期設定のままだと、赤枠のメニュー名が「グローバルナビゲーション」という言葉が入っているかと思います。 こちらのメニューを自分でカスタマイズすることで、自分だけのグローバルナビゲーションを作成することができます♪
こちらのメニューを自分でカスタマイズすることで、自分だけのグローバルナビゲーションを作成することができます♪
上から順に、
- ホーム
- プロフィール
- サービス
- 口コミ
- ランキング
- お問い合わせ
という順番になっているかと思います。
左上にあるホームボタンを押して、一度サイトのトップ画面を見てみましょう☆
このように、ホーム〜お問い合わせまで、左から順番に設定されていますね◎
先ほどのメニュー画面に戻りましょう◎
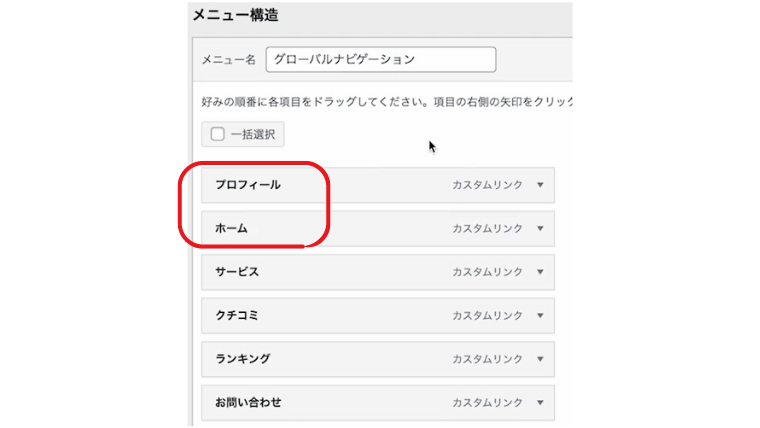
グローバルメニューの項目を、ドラッグ&ドロップで順番を入れ替えることも可能です。
試しに、このように「ホーム」と「プロフィール」の順番を入れ替えてみましょう。

変更した場合は必ず、右下の青いボタン「メニューを保存」をクリックしましょう。
左上のホームボタンから、サイトのトップページを確認してみましょう☆ このように、トップページのグローバルナビゲーションも、順番が変わりましたね♪
このように、トップページのグローバルナビゲーションも、順番が変わりましたね♪
ナビゲーションの副項目を作る方法
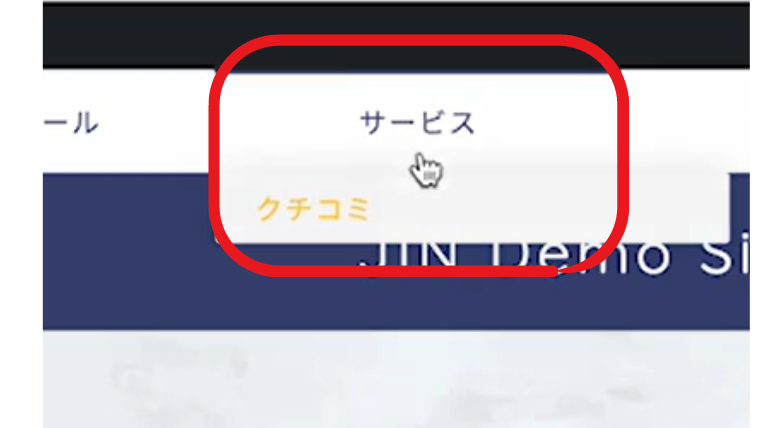
次に、「サービス」という項目の中に、「クチコミ」を入れてみましょう。
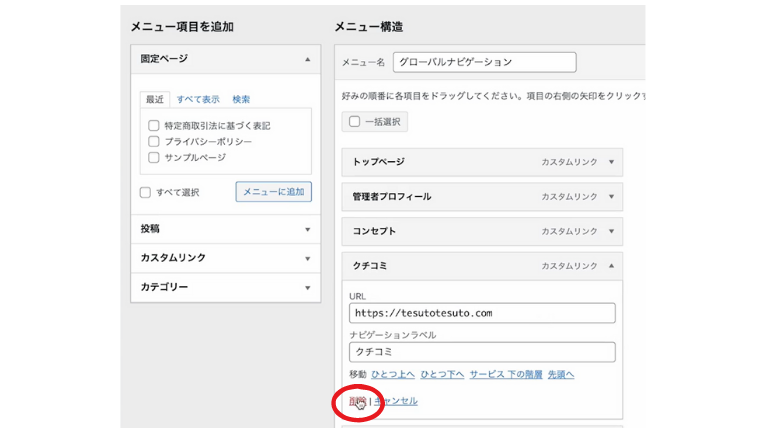
「クチコミ」を長押ししたまま、右側にスライドさせます。

こうすることで、副項目として「サービス」の下に設定することができます。
右下の青いボタンの、「メニューを保存」を押しましょう!
左上のホームボタンを押して、サイトのトップページを見てみましょう☆
 このように、サービスの中にクチコミが入りました◎
このように、サービスの中にクチコミが入りました◎
ナビゲーションの名前を変える方法
メニュー画面に戻りましょう。
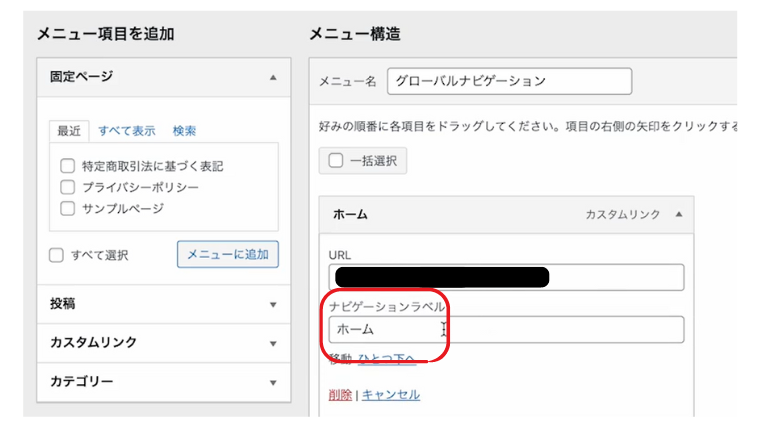
メニュー項目の横の、逆三角形ボタンをクリックして、「ナビゲーションラベル」を変更することができます☆

- 「ホーム」→「トップページ」に変更
- 「プロフィール」と「お問い合わせ」はそのまま使用
- 「サービス」→「コンセプト」に変更

赤丸の削除ボタンから、削除することができます◎
変更したものを保存するために、右下の「メニューを保存」を忘れずに押しましょう☆
リンク先のURLを設定する
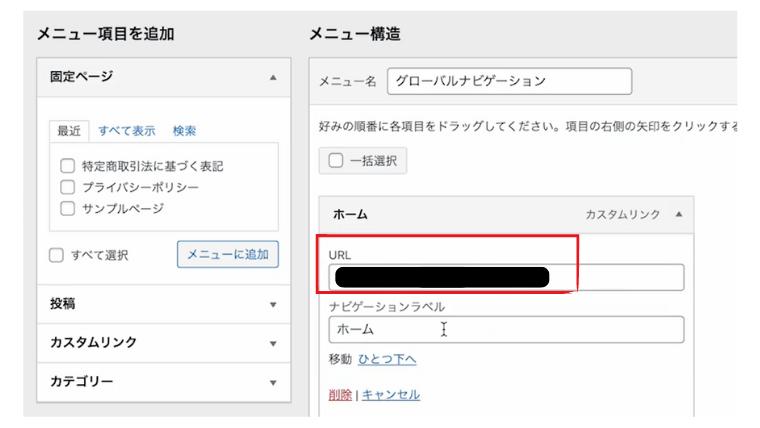
グローバルナビゲーションの、中身を見ていきましょう☆
このURLが、トップページのグローバルナビゲーションをクリックした時に飛ぶリンク先のURLになります。

トップページでクリックした時に、違うページに飛ばしたい場合は、リンク先のURLをここに貼り付けましょう。
メニュー設定の、「グローバルナビゲーション」にチェックを入れて完了です☆

これで、トップページのグローバルナビゲーションの設定をすることができました♪
ピックアップコンテンツの設定
 次に、ピックアップコンテンツの作成をしていきます☆
次に、ピックアップコンテンツの作成をしていきます☆
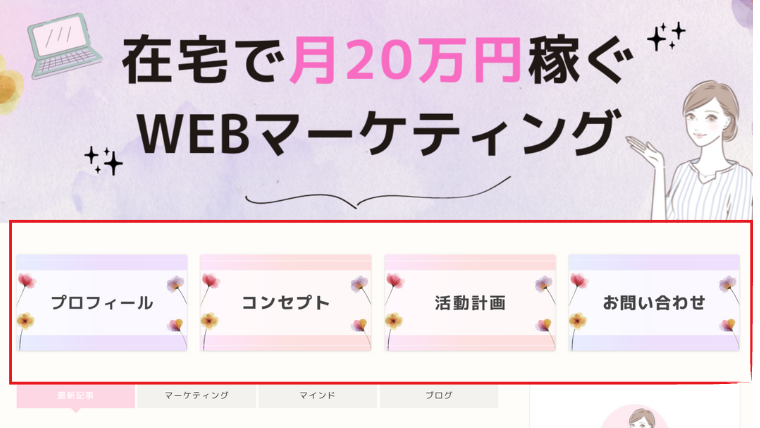
ピックアップコンテンツとは、私のブログで言うと、この赤枠の部分です。

読者に読んでもらいたい記事を、トップページに常に表示させることができるのが、ピックアップコンテンツです◎
先ほどと同じように、「外観」→「メニュー」をクリックします。
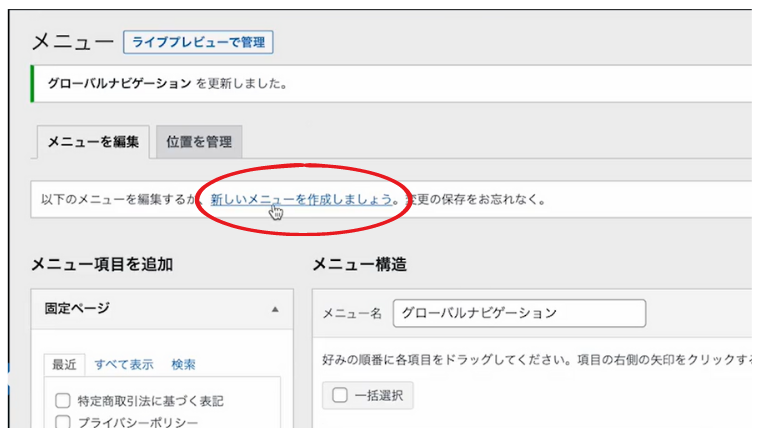
「新しいメニューを作成しましょう」をクリックしましょう☆

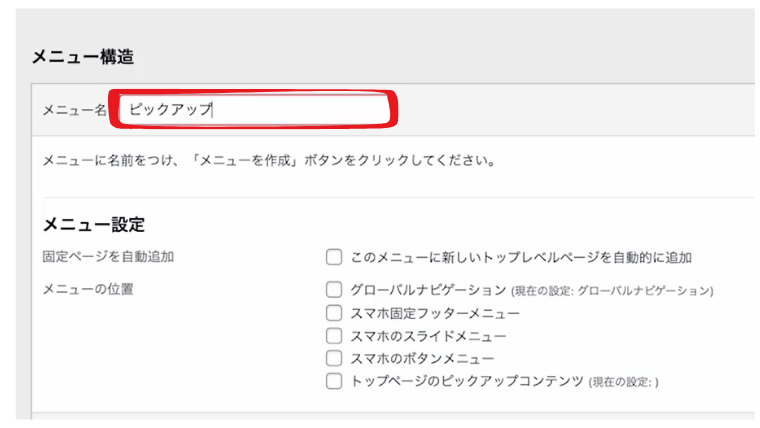
メニュー名に「ピックアップ」と入力します。

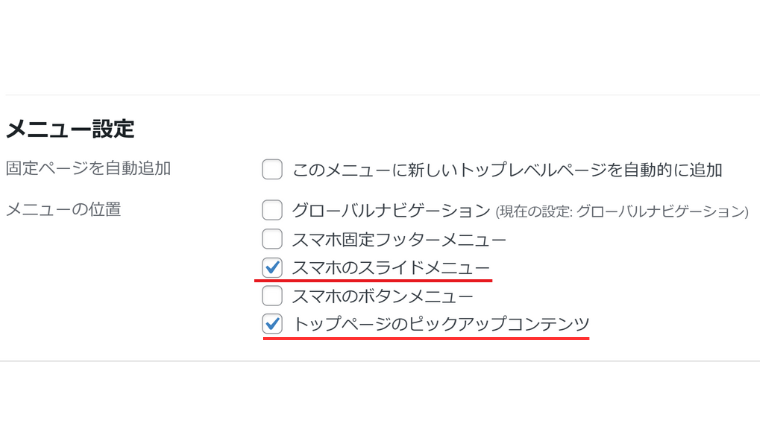
次に、「メニュー設定」から、追加したい場所にチェックを入れます◎ 私は「スマホのスライドメニュー」と「トップページのピックアップコンテンツ」の2つにチェックを入れています。
私は「スマホのスライドメニュー」と「トップページのピックアップコンテンツ」の2つにチェックを入れています。
右下の青いボタンの「メニューを作成」を押しましょう!
表示させたい記事を追加する
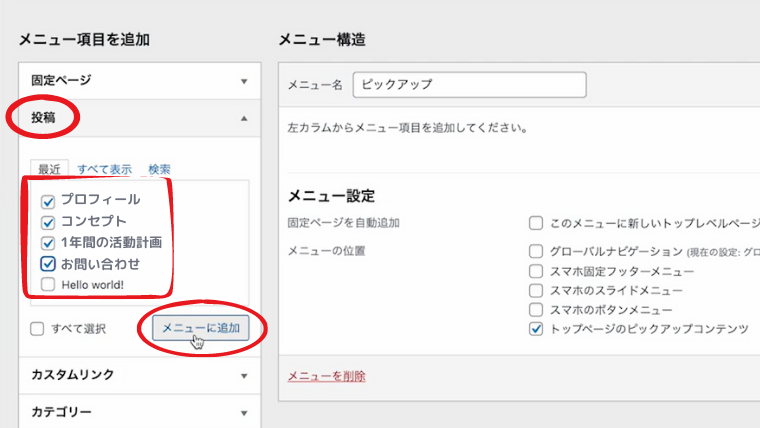
次に、ピックアップコンテンツとして表示させたい記事を、入れ込んでいきましょう☆
入れ方は、「メニュー項目を追加」から、入れ込みたいものにチェックを入れて「メニューに追加」を押しましょう。

私のブログでは、
- プロフィール
- コンセプト
- 1年間の活動計画
- お問い合わせページ
この4つをピックアップコンテンツとして表示しています☆
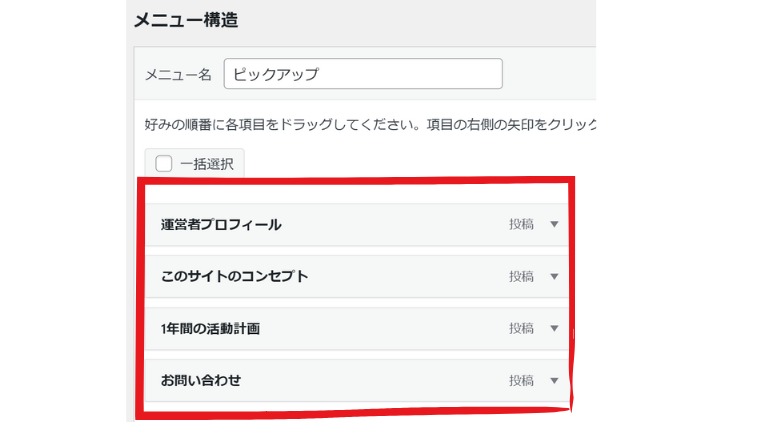
チェックを入れた記事が、右側に反映します

ドラッグ&ドロップで順番を入れ替えることもできますので、お好きな順番に並び替えてみてください。
最後に必ず「メニューを保存」を押しましょう!
これで、ピックアップコンテンツの作成が完了しました
サイドバーの設定
 次に、トップページのサイドバーを設定していきましょう☆
次に、トップページのサイドバーを設定していきましょう☆
サイドバーとは、私のブログで言うと、こちらの部分です。

カテゴリーや人気記事ランキングを表示させることで、読者に色々な記事をおすすめすることができます◎
さっそく設定していきましょう!
一度シンプルなサイドバーにする
現在、サイドバーがごちゃごちゃしているかと思いますので、一度シンプルなサイドバーにしていきましょう☆
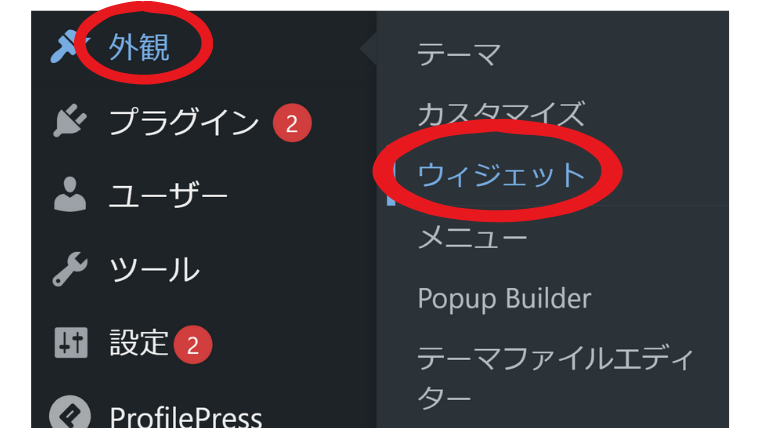
「外観」→「ウィジェット」をクリックします。

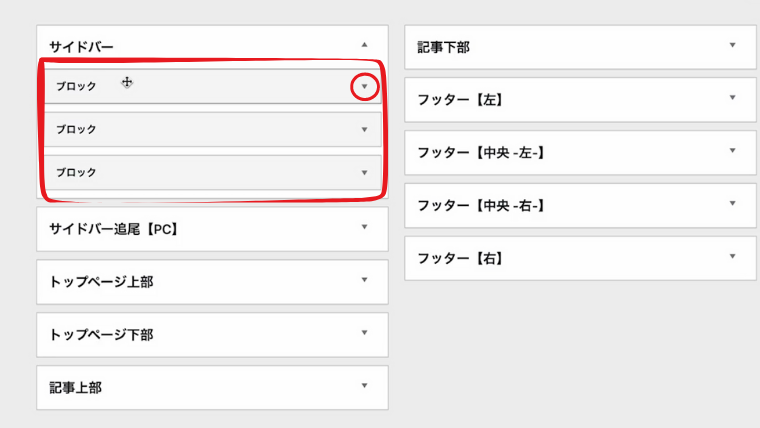
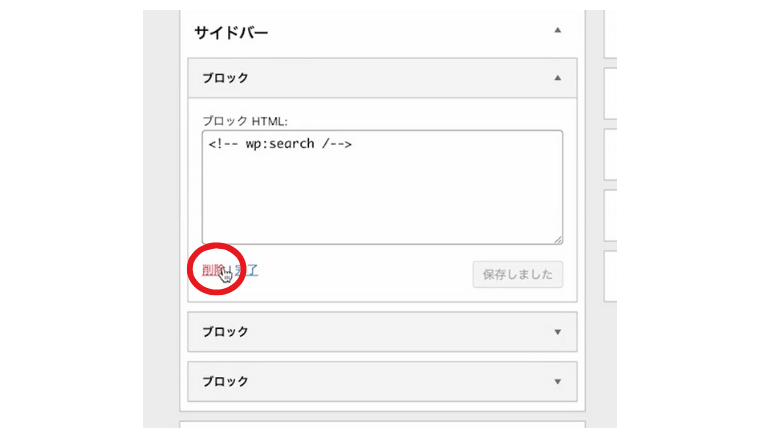
赤枠の「ブロック」というものが入っているかと思いますが、こちらは必要のないものなので3つとも削除していきます。

赤丸で囲ってある逆三角形を押すと、

削除ボタンが出てくるので、こちらから削除していきましょう◎
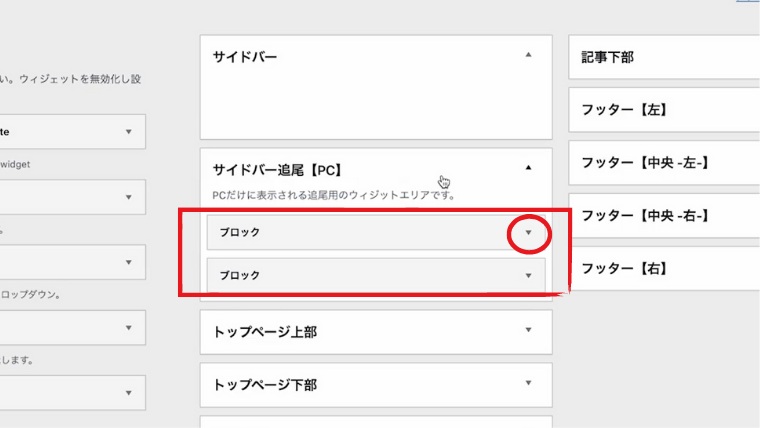
「サイドバー追尾」にも「ブロック」があるので、こちらも削除していきましょう。

ブロックを削除したことにより、一度シンプルなサイドバーにすることができました♪
新しいサイドバーを設定する
次に、新しくサイドバーを作っていきましょう◎
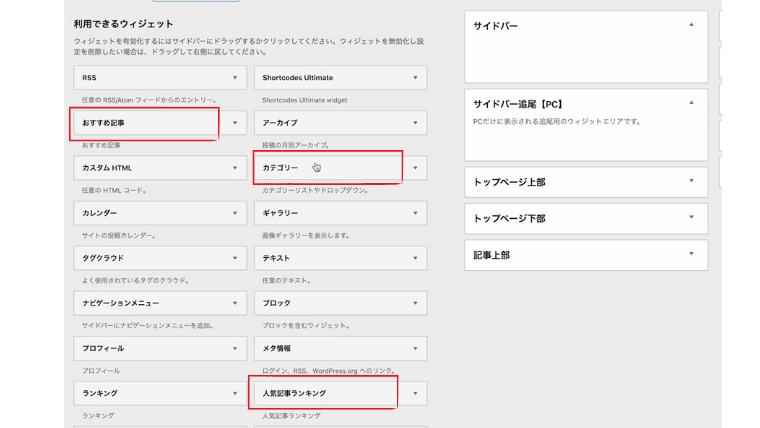
サイドバーに追加したい項目を「利用できるウィジェット」の右側の中から選択しましょう。
私が設定しているもの
- カテゴリー
- 人気ランキング
- おすすめ記事

まず、「カテゴリー」の逆三角形ボタンをクリックします。
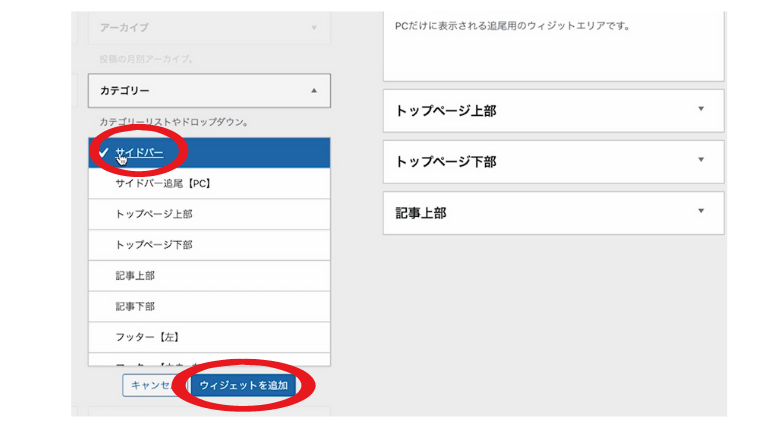
「サイドバー」→「ウィジェットを追加」をクリックしましょう☆

サイドバーに「カテゴリー」が追加されました。

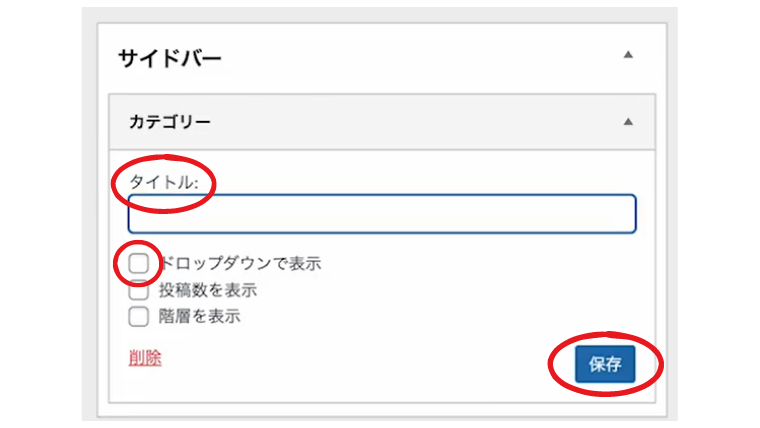
こちらのタイトルにも「カテゴリー」と入力して、「ドロップダウンで表示」にチェックを入れて「保存」をクリックします。
「人気ランキング」・「おすすめ記事」も、同様に追加しましょう☆
左上のホームボタンから、トップページを確認してみましょう。

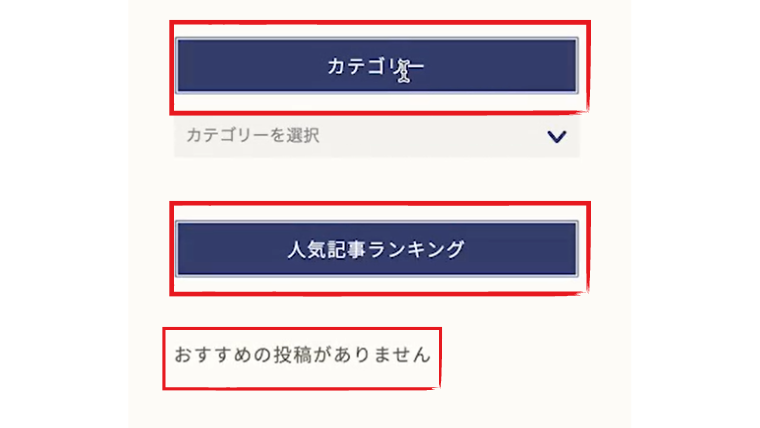
このように、サイドバーを追加することができていると思います◎
このように、ウィジェットを設定することで、ブログサイトのサイドバーを簡単にカスタマイズすることができます☆
まとめ
 いかがでしたでしょうか?
いかがでしたでしょうか?
今回設定した3つのメニュー
- グローバルメニュー
- ピックアップコンテンツ
- サイドバー
このように、トップページのメニューを設定することによって、読者がより使いやすいサイトにすることができました♪
次回は、サイト全体のデザインを設定する方法をご紹介しますので、ぜひブログを覗きに来てくださいね!