本日もブログを見てくださり、ありがとうございます!
今回は、【初心者でも簡単】トップページのデザイン設定を図説でわかりやすく解説☆というテーマについてお話していきたいと思います♪
そんな方は、ぜひこちらの記事を見ながら、トップページのデザインを設定していきましょう♪
この記事では、サイトのトップページのデザインを設定する方法をわかりやすくご紹介します☆
ブログ初心者さんでも簡単に設定できるように、図説で解説していきますので、ぜひ一緒に設定していきましょう!
サイト全体のデザイン設定

まずは、サイト全体のデザイン感を設定していきましょう☆
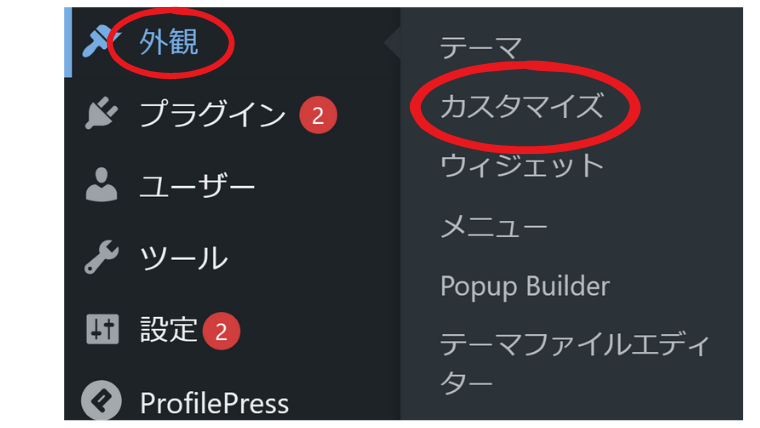
「外観」→「カスタマイズ」をクリックします。

こちらでは、サイト全体を一括で管理できる場所になっています☆
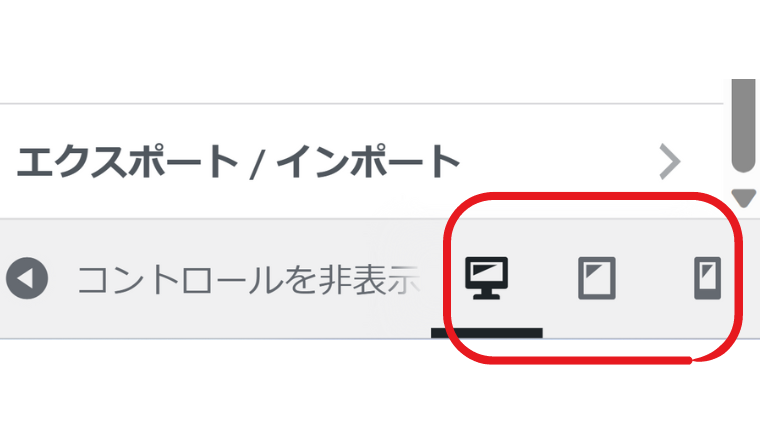
一番下は、パソコン・タブレット・スマホで見た時に、どのように表示されるのかを確認できるようになっています。
まずは、「サイトデザイン設定」をクリックしましょう☆

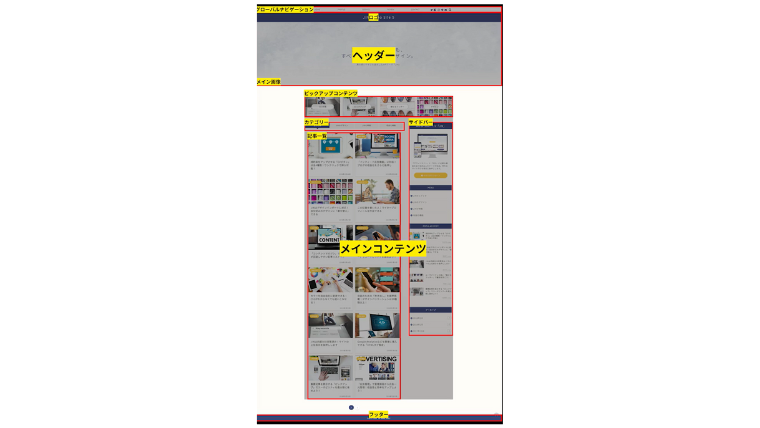
それぞれ選択してクリックすると、トップページがどのように変化するのかを確認することができます。
右側のトップページ画面を確認しながら、お好きなデザインを設定してみてください♪
私のブログは、以下のように設定しています。
- ヘッダーデザインの選択
スタイル8(ヘッダー画像あり) - サイドバーデザインの選択
スタイル2 - 記事エリアのデザインの選択
スタイル1 - フッターデザインの選択
スタイル1 - グローバルメニューのデザイン選択
パターン2 - グローバルメニューの文字サイズ
16px
フッターとは、サイトの最下部のことを言います☆

一通り設定することができたら、右上の「公開」ボタンを押して、保存しましょう◎
サイト全体のカラー設定
 次に、サイト全体のカラーを変更していきましょう☆
次に、サイト全体のカラーを変更していきましょう☆
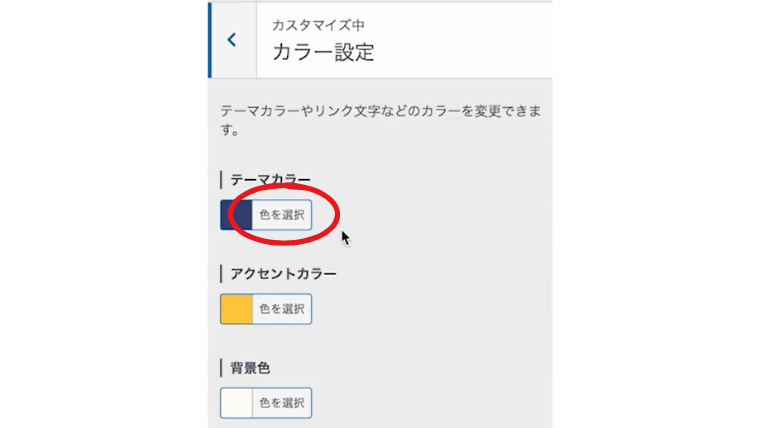
「カラー設定」をクリックします。

「色を選択」のボタンを押すと、色を自由に変更することができます◎

色を変更していくと、右側のトップページ画面も同時に反映されます。
どのように色が変わってくのかを確認しながら、お好きな色を設定してみてくださいね♪
こちらも必ず「公開」ボタンを押しましょう☆
ヘッダー画像の設定
 次に、ヘッダー画像の設定をしていきます。
次に、ヘッダー画像の設定をしていきます。
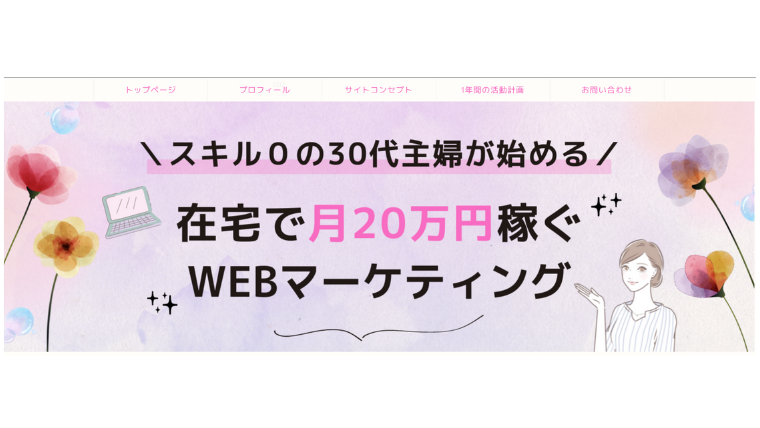
ヘッダー画像は、トップページのこちらの画像のことを言います◎
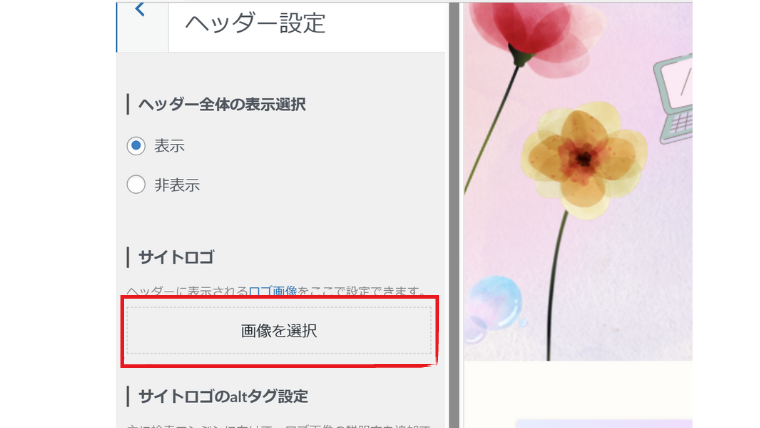
「ヘッダー設定」をクリックして、設定していきましょう☆

「画像を選択」をクリック

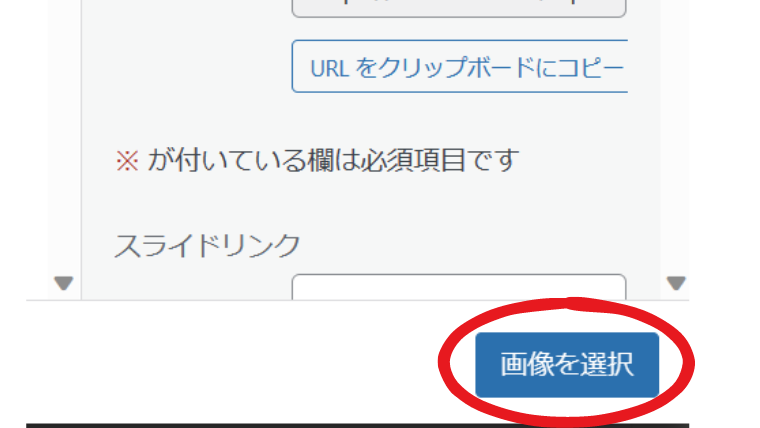
お好きな写真を選んで→右下の「画像を選択」をクリックすると、ヘッダー画像を設定することができます☆

私のヘッダー画像は、デザインサイトCanvaで作成したものを使用しています♪
「【スマホ用】ヘッダー画像」も、「画像を選択」をクリックして設定することができます◎
私はパソコン用とスマホ用、どちらも同じ画像を設定しています◎
ヘッダー画像以外の項目は、私は以下のように設定しています☆
- ヘッダー全体の表示選択
表示 - サイトロゴのaltタグ設定
なし - ロゴとフレーズの文字サイズ調整
160 - ロゴとフレーズの上下の余白
15 - 検索ボックスの表示選択
非表示 - SNSアイコンの表示選択
非表示 - 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
90
設定が完了したら、必ず「公開」ボタンを忘れずに押しましょう!
トップページの設定
 次に、トップページ設定をしていきましょう。
次に、トップページ設定をしていきましょう。
「トップページ設定」をクリックします。

私は以下のように設定しています。
- ピックアップコンテンツのタイプ選択
メニュータイプ(文字なし) - ピックアップコンテンツの下層ページ表示選択
下層ページに表示させない - トップページのレイアウト選択
2カラム - トップページの記事一覧デザイン選択
こちらも、それぞれどのように変更されるのか、右側のトップページ画面に反映されます◎
確認しながら、お好みのデザインに設定してみてください。
設定が完了したら、必ず「公開」ボタンを忘れずに押しましょう!
カテゴリー表示の設定
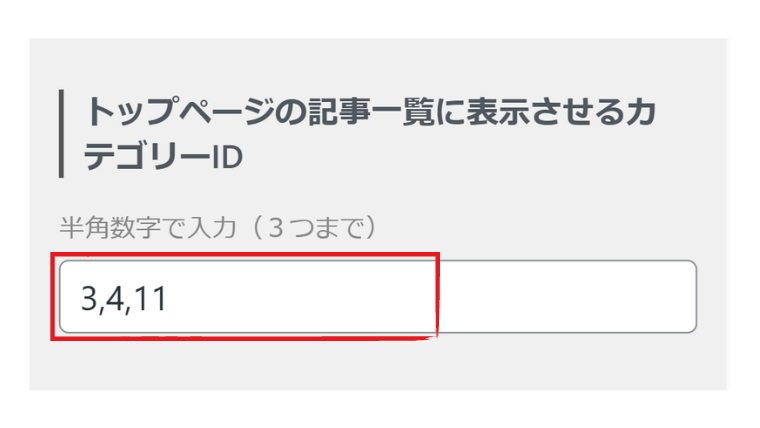
「トップページの記事一覧に表示させるカテゴリーID」の部分ですが、
 トップページのこの部分に、どのカテゴリーを表示させるかを設定することができます。
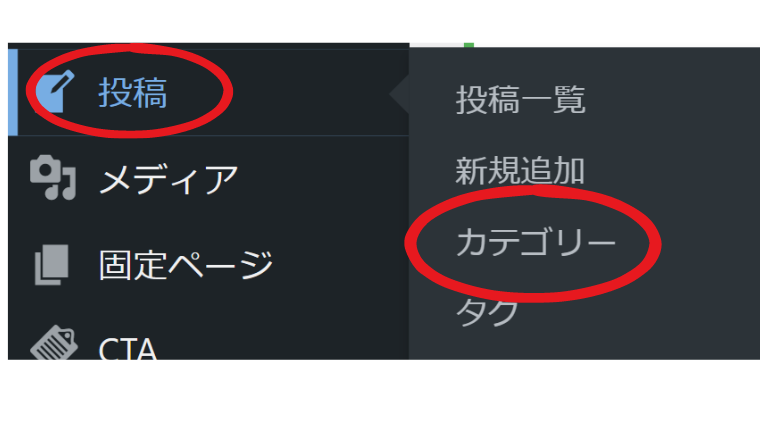
トップページのこの部分に、どのカテゴリーを表示させるかを設定することができます。 カテゴリーIDというものを確認するために、「投稿」→「カテゴリー」をクリックしましょう☆
カテゴリーIDというものを確認するために、「投稿」→「カテゴリー」をクリックしましょう☆ 「カテゴリーID」がこちらです。
「カテゴリーID」がこちらです。

私は、マーケティング・マインド・ブログを表示させたかったので、「3,4,11」と入力しています。
表示させたい順番で、カテゴリーIDを入力してみてくださいね♪
設定が完了したら、必ず「公開」ボタンを押して保存しましょう!
まとめ
 いかがでしたでしょうか?
いかがでしたでしょうか?
今回設定したデザイン
- サイトの全体のデザイン設定
- サイト全体のカラー設定
- ヘッダー画像の設定
- トップページの設定
サイト全体のデザインを設定していくことで、サイトの雰囲気がガラッと変わったのではないでしょうか?
慣れない用語や操作で、とっても疲れたと思います💦お疲れさまでした^^