本日もブログを見てくださり、ありがとうございます!
今回は、【初心者でも簡単】ブログサイト作りの初期設定をわかりやすく解説というテーマについてお話していきたいと思います♪
エックスサーバーを使ったWordPressのインストールがまだの方は、ぜひこちらも合わせてお読みいただけると嬉しいです☆

今回は、実際にサイトを触りながら基本設定を進めていきたいと思います♪
ぜひ最後までお読みいただけたら嬉しいです☆
初心者には「JIN」というテーマがおすすめ
 今回は、WordPressの「JIN」というテーマを使用して、ブログを作成していきます。
今回は、WordPressの「JIN」というテーマを使用して、ブログを作成していきます。
テーマとは?
- WordPressの装飾機能のようなもの
- 大枠のデザイン感をワンクリックで変更できる、画期的な機能
- 有料・無料の様々なテーマが売られている
- ポータルサイト・LP・ブログなど、作成したい用途に合うデザインを簡単に作ることができる
「JIN」はブログ作成したい人向けのテーマです☆
「JIN」というテーマを使用すると、WordPress初心者でも簡単にブログを作成することができます。
難しいテーマを選んでしまうと、プログラミング言語が必要になったり、操作も複雑になり、それだけで挫折ポイントになってしまいます…💦
JINをダウンロードしてWordPressにインストールする
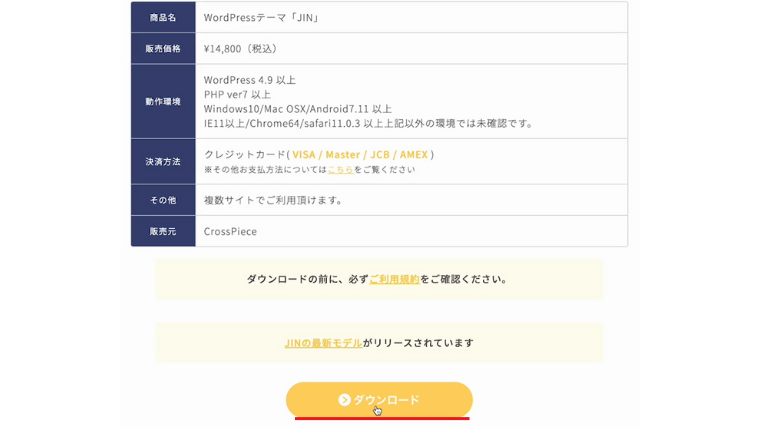
まずはこちらのURLから、JINの購入ページに飛びましょう。
 飛ぶことができたら「ダウンロード」をクリックしてください。
飛ぶことができたら「ダウンロード」をクリックしてください。
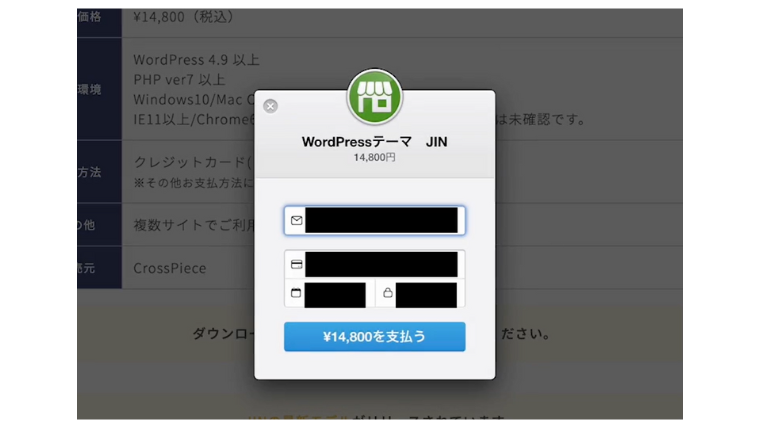
 ↑メールアドレスを入力して、カード番号も入力します。
↑メールアドレスを入力して、カード番号も入力します。
カード番号を入力することができたら、14,800円を払うをクリックしてください。
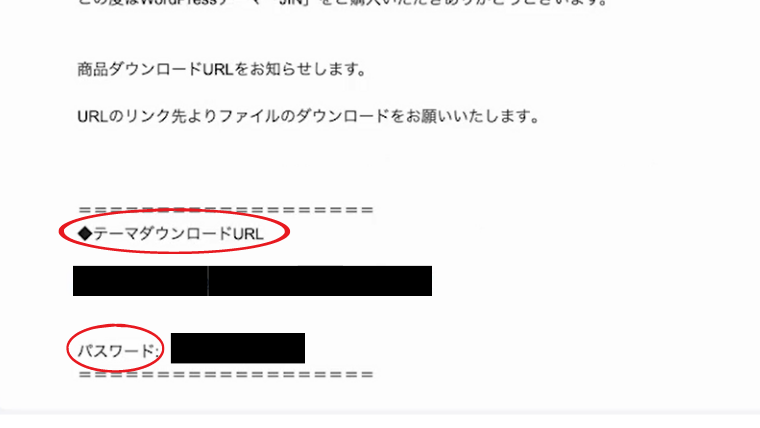
先ほど入力したメールアドレス宛てに、ダウンロードURLとパスワードを記載したメールが送られてきますので、メールを確認してみましょう。
こちらのメールの【WordPressテーマダウンロードリンクのご案内】という件名のメールをクリックして、

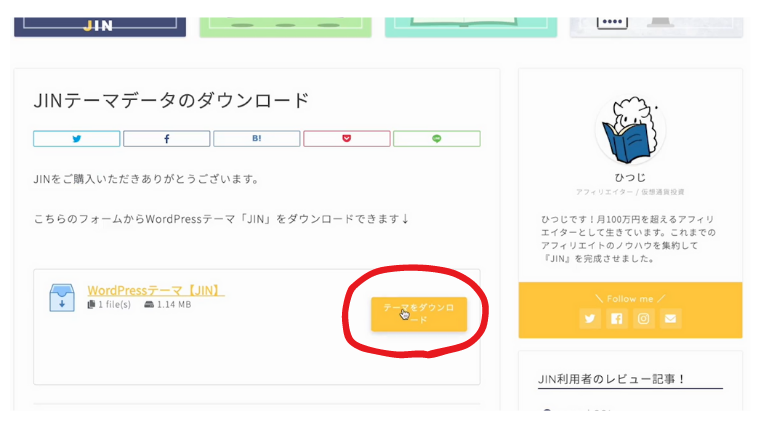
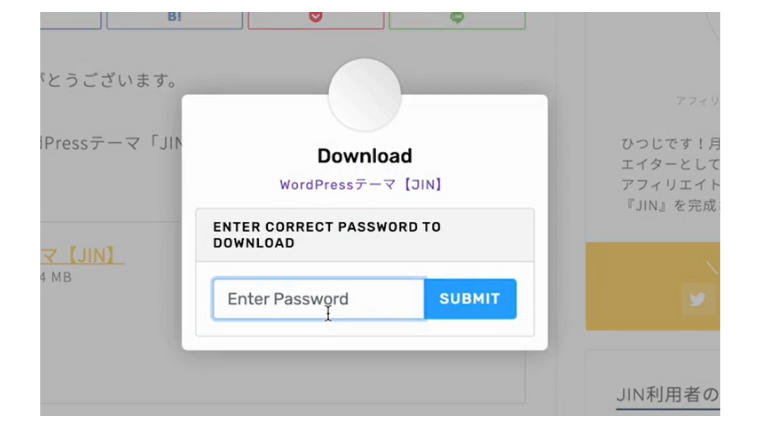
↑こちらのテーマダウンロードURLをクリックします。 URLを開いたら、テーマをダウンロードをクリックします。
URLを開いたら、テーマをダウンロードをクリックします。
メールに記載されているパスワードをコピーして、こちらに貼り付け。 クリックをして、ダウンロード開始します☆
クリックをして、ダウンロード開始します☆
ダウンロードすることができたら、購入したJINをWordPressにインストールしていきます。
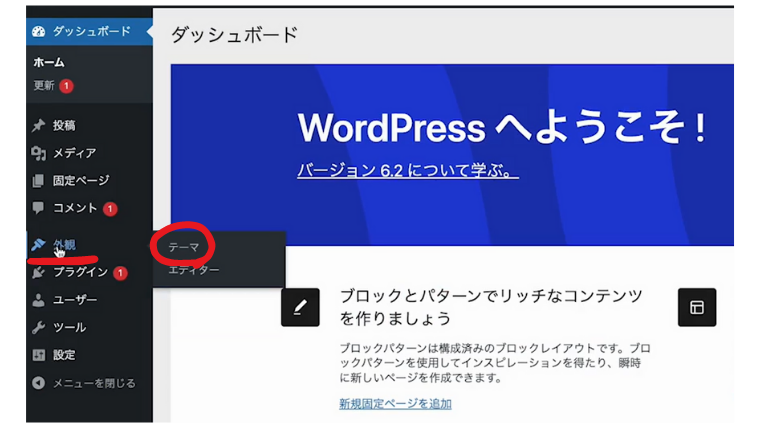
WordPressの管理画面に入り、ダッシュボードの「外観」の「テーマ」をクリックします。
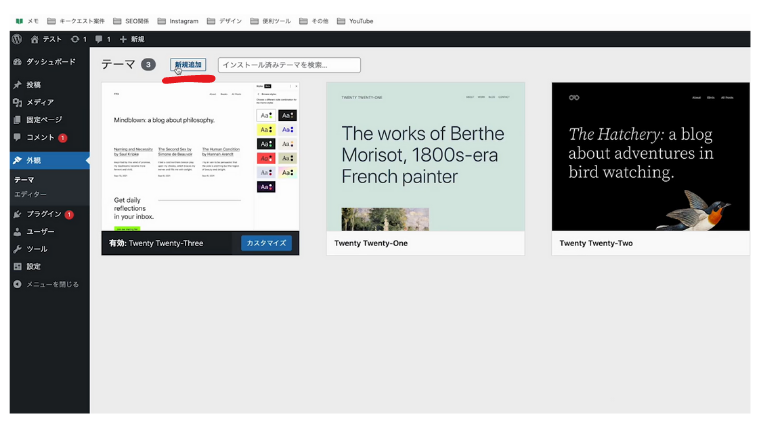
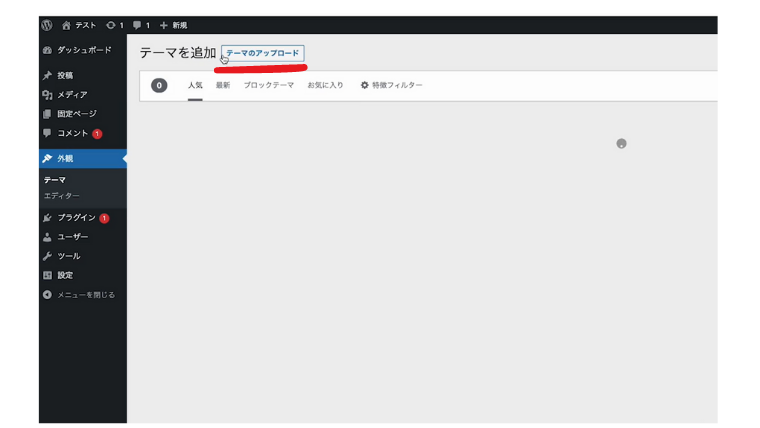
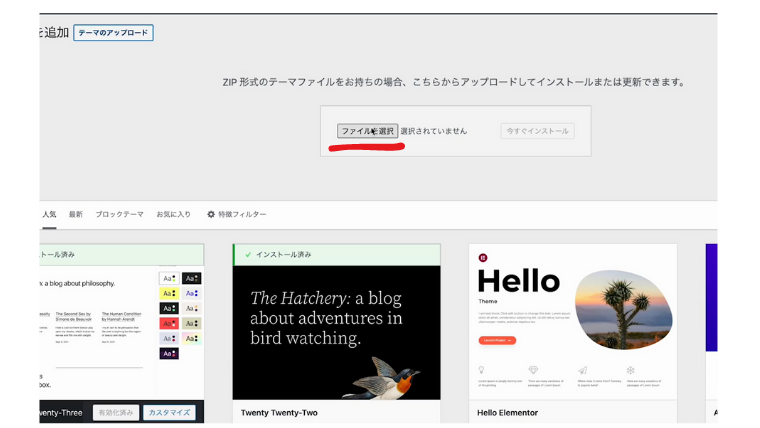
こちらの新規追加をクリックして、 テーマのアップロードをクリックします。
テーマのアップロードをクリックします。 「ファイルを選択」を押して、
「ファイルを選択」を押して、
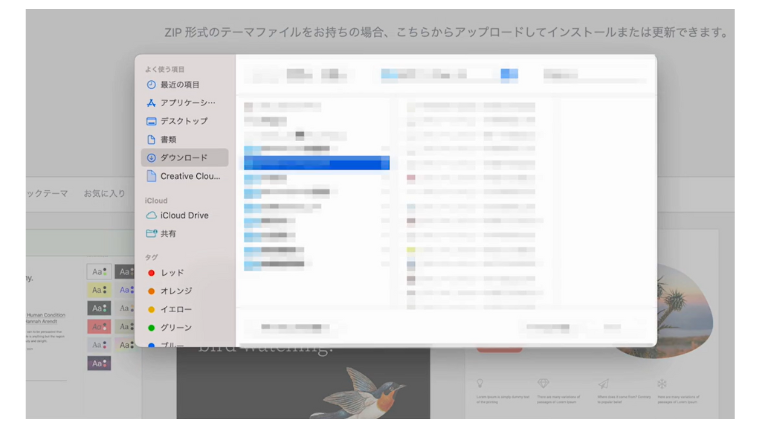
先ほどダウンロードしたJINのファイルを、選択します。
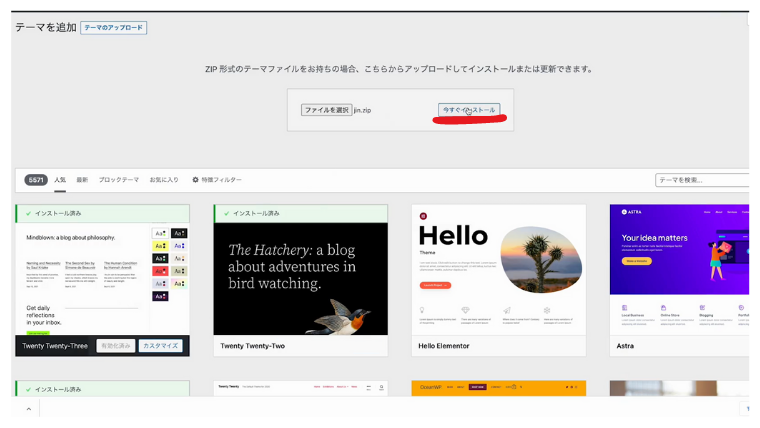
今すぐインストールをクリックします。
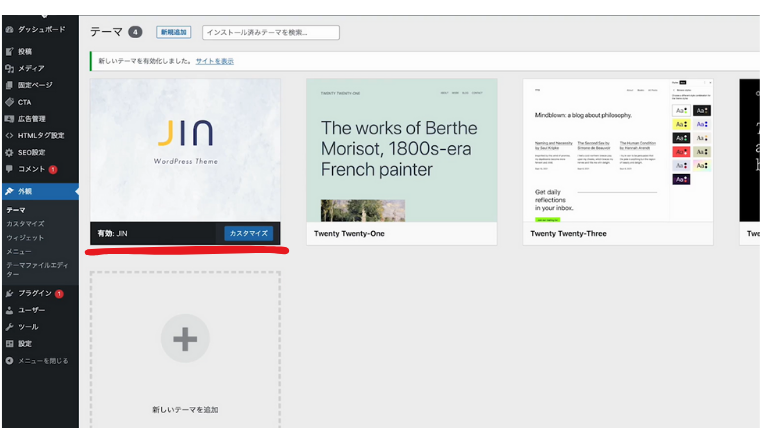
有効化をクリックすると、下のようにテーマが反映されます。
一度サイトを確認してみると、このように大枠のデザインが出来上がりました☆
初心者が導入するべきプラグインはこの5つ
 次に、「プラグイン」というものを使って、WordPressにはない機能を追加していきます。
次に、「プラグイン」というものを使って、WordPressにはない機能を追加していきます。
サイトを作成するときに、まず最初に設定したいものがプラグインです。
プラグインとは?
- スマホでいうところのアプリのようなもの
- 様々な機能を無料でインストールして使うことができる
- スマホと同じで、WordPressも初期設定では最低限の機能しかない
プラグインで機能を増やして、自分にとって使いやすくしていく必要があります。
初心者が導入するべき5つのプラグイン
- Classic Editor(クラシックエディター)
- Classic Widgets(クラシックウィジェット)
- Rich Table of Contents(リッチテーブルオブコンテンツ)
- Customizer Export/Import(カスタマーエクスポートインポート)
- Shortcodes Ultimate(ショートコード アルティメイト)
Classic Editor(クラシックエディター)
まずはじめに、Classic Editor(クラシックエディター)というプラグインを追加していきます。
クラシックエディターを直訳すると、旧編集画面という意味合いになります。
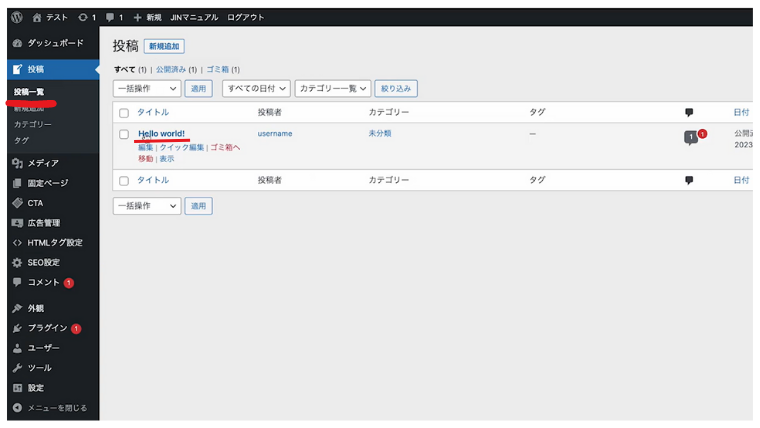
「投稿」→「投稿一覧」から、すでに実装されている編集画面を確認してみましょう。 「Hello world!」をクリックすると、このような画面になるかと思います。
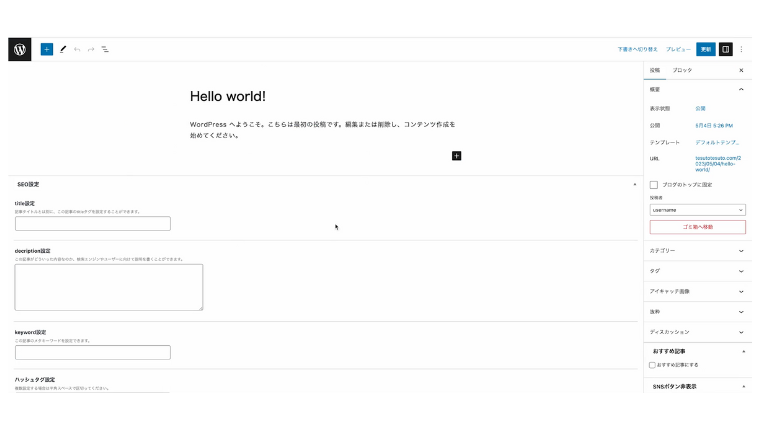
「Hello world!」をクリックすると、このような画面になるかと思います。 こちらの編集画面が非常に使いづらいため、旧編集画面に戻すためにクラシックエディターを導入していきましょう☆
こちらの編集画面が非常に使いづらいため、旧編集画面に戻すためにクラシックエディターを導入していきましょう☆
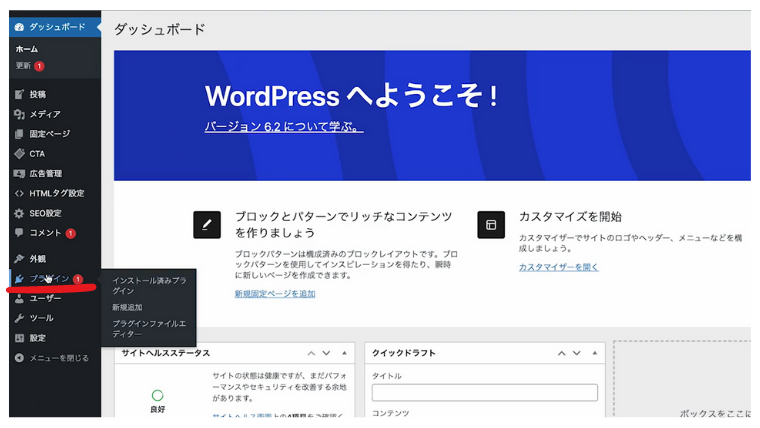
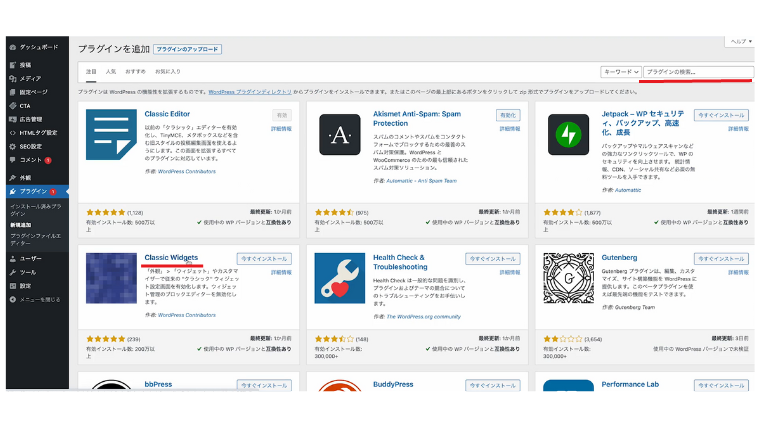
ダッシュボードの「プラグイン」をクリックして、
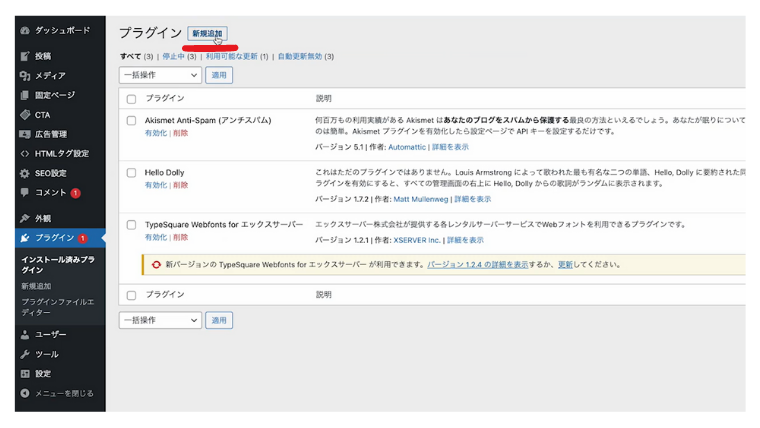
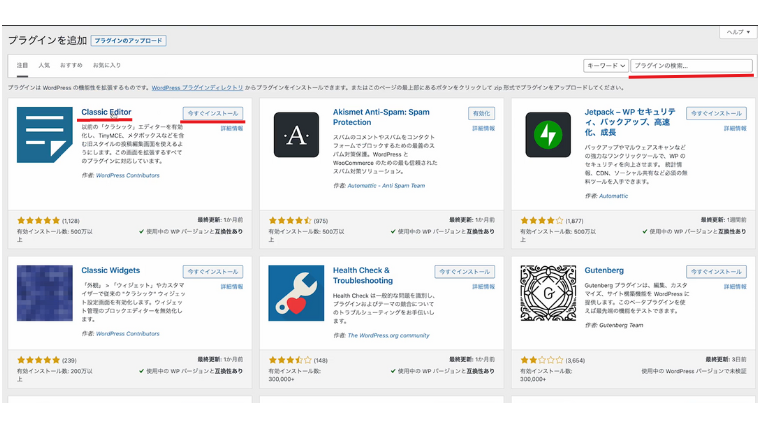
「新規追加」をクリックします。 右上のキーワード検索欄に、「Classic Editor」と入力します。
右上のキーワード検索欄に、「Classic Editor」と入力します。 「今すぐインストール」をクリックして、「有効化」を押しましょう。
「今すぐインストール」をクリックして、「有効化」を押しましょう。
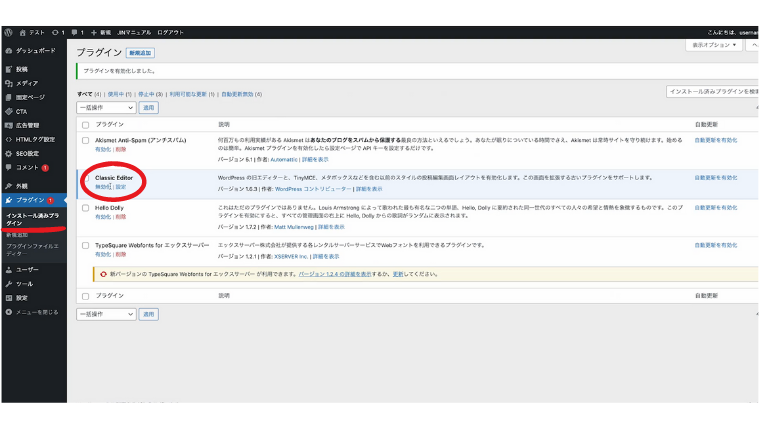
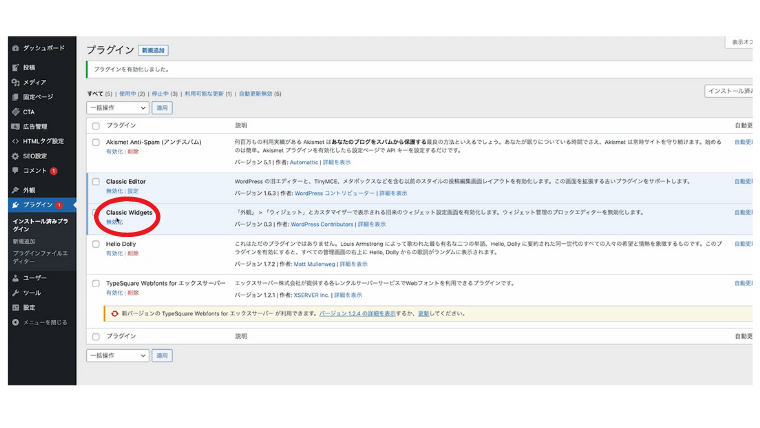
「プラグイン」→「インストール済みプラグイン」から、Classic Editorが有効になっていることを確認しましょう☆
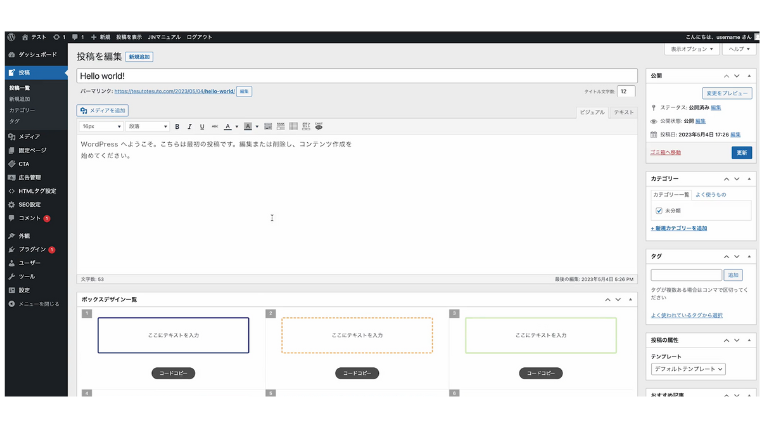
「投稿」→「投稿一覧」から、先ほどの編集画面を確認してみましょう。 このように、クラシックエディターのプラグインを導入したことで、見やすくて分かりやすい編集画面になりました
このように、クラシックエディターのプラグインを導入したことで、見やすくて分かりやすい編集画面になりました
Classic Widgets(クラシックウィジェット)
次に、Classic Widgets(クラシックウィジェット)というプラグインを導入していきます。
ウィジェットは、サイトやブログを作成した際に、上部や横部分、下部などの位置に配置できるパーツのことです。
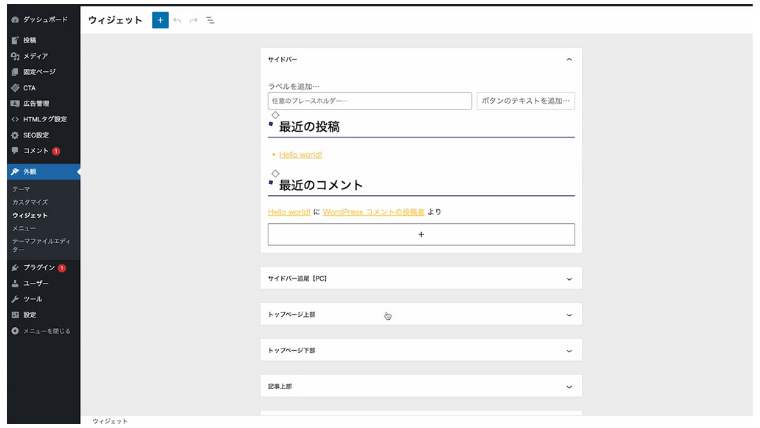
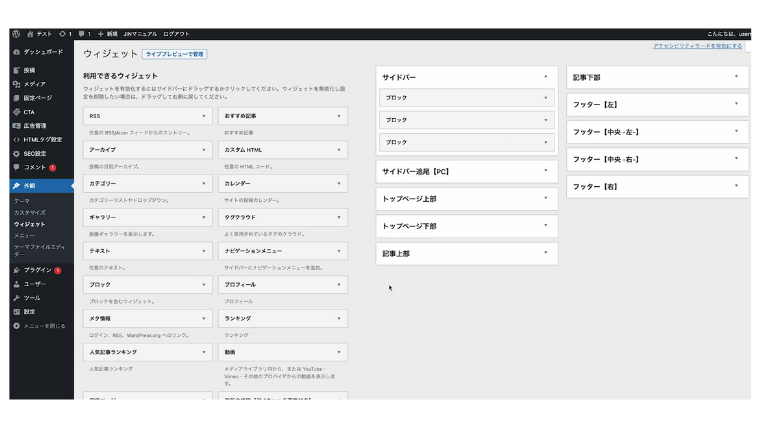
「外観」→「ウィジェット」をクリックすると、現在実装されているウィジェットを確認することができます。 こちらも非常に使いづらいため、旧ウィジェットに戻すために、クラシックウィジェットを導入していきます☆
こちらも非常に使いづらいため、旧ウィジェットに戻すために、クラシックウィジェットを導入していきます☆
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Classic Widgets」と入力します。 「今すぐインストール」をクリックして「有効化」をクリックします。
「今すぐインストール」をクリックして「有効化」をクリックします。
先ほどと同じように、「プラグイン」→「インストール済みプラグイン」から、有効になっていることを確認しましょう☆ 「外観」→「ウィジェット」から、もう一度ウィジェット画面を見てみましょう☆
「外観」→「ウィジェット」から、もう一度ウィジェット画面を見てみましょう☆ もともと実装されていたものよりも、シンプルでわかりやすいウィジェットの画面になりました♪
もともと実装されていたものよりも、シンプルでわかりやすいウィジェットの画面になりました♪
Rich Table of Contents(リッチテーブルオブコンテンツ)
次に、Rich Table of Contents(リッチテーブルオブコンテンツ)というプラグインを導入していきます。
こちらは、ブログ記事の目次を自動生成してくれる機能になります☆
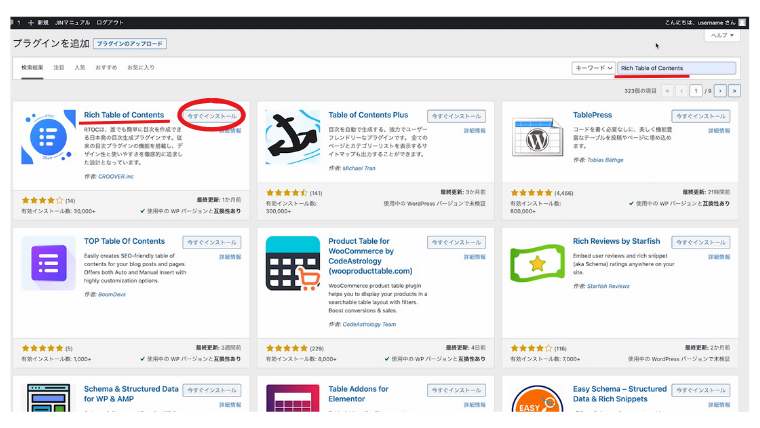
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Rich Table of Contents」と入力します。 「今すぐインストール」をクリックして「有効化」をクリックします。
「今すぐインストール」をクリックして「有効化」をクリックします。
「プラグイン」→「インストール済みプラグイン」から、有効化できているのを確認しましょう☆
Customizer Export/Import(カスタマーエクスポートインポート)
次に、「Customizer Export/Import(カスタマーエクスポートインポート)」というプラグインを導入していきます。
こちらのプラグインを使うと、様々なデザインを設定することができます☆
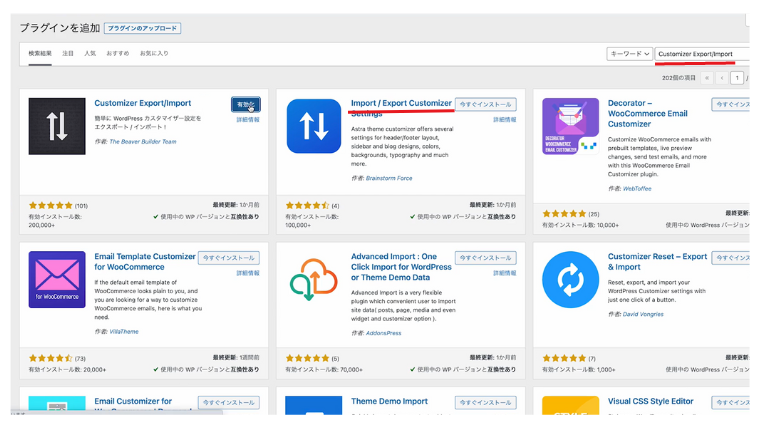
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Customizer Export/Import」と入力します。 「今すぐインストール」をクリックして「有効化」をクリックします。
「今すぐインストール」をクリックして「有効化」をクリックします。
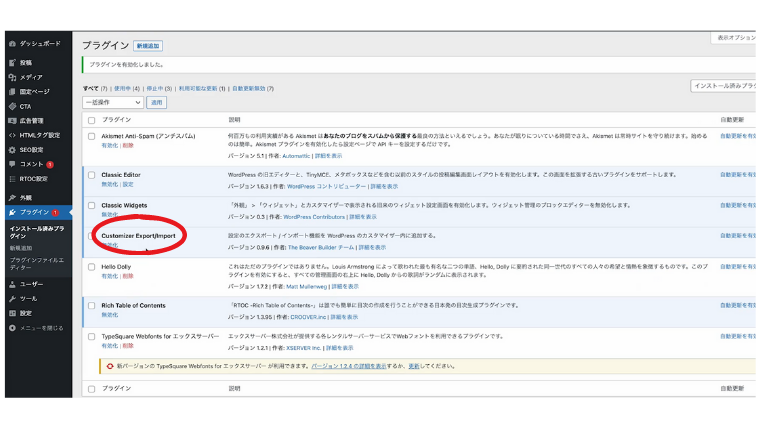
「プラグイン」→「インストール済みプラグイン」から、有効化できているのを確認しましょう☆
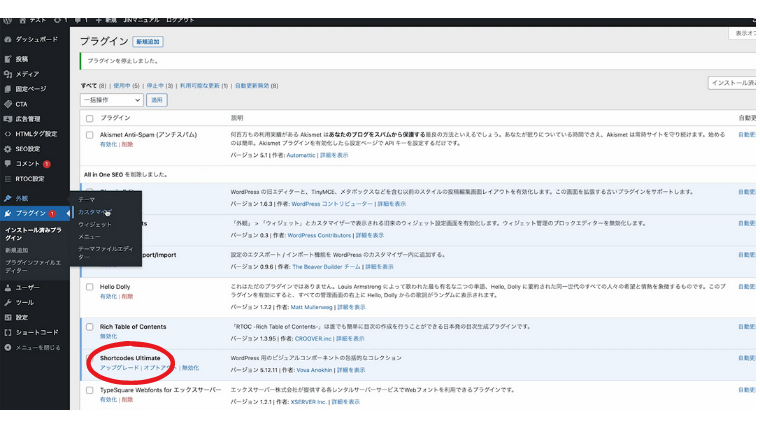
Shortcodes Ultimate(ショートコード アルティメイト)
最後のプラグインは、「Shortcodes Ultimate(ショートコード アルティメイト)」というものです。
こちらは主に、ブログ記事を装飾するときに使う機能になります。
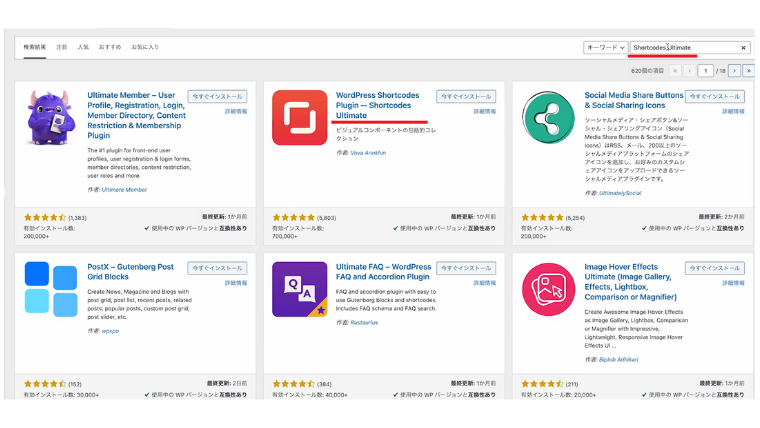
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Shortcodes Ultimate」と入力します。 「今すぐインストール」をクリックして「有効化」をクリックします。
「今すぐインストール」をクリックして「有効化」をクリックします。
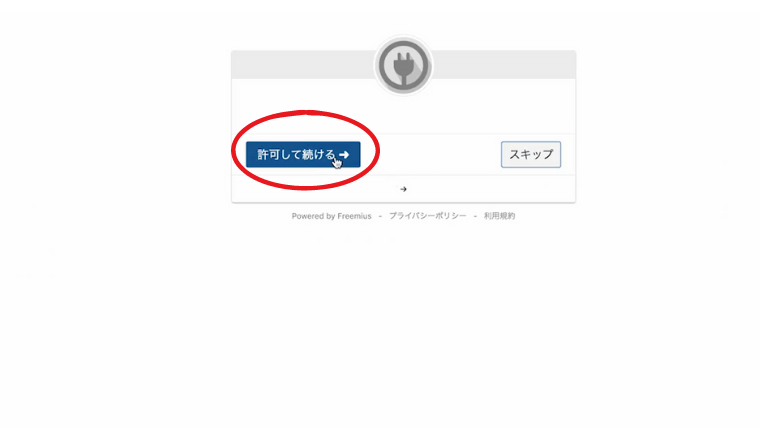
「許可して続ける」を押しましょう。 「プラグイン」→「インストール済みプラグイン」から、有効化できているのを確認しましょう☆
「プラグイン」→「インストール済みプラグイン」から、有効化できているのを確認しましょう☆
プラグインの設定をする
 次に、プラグインの設定をしていきます。
次に、プラグインの設定をしていきます。
プラグインには、インストールするだけで使えるプラグインと、設定しないと使えないプラグインがあります。
今回導入したプラグインの中で、設定しないと使えないプラグイン
- Customizer Export/Import(カスタマーエクスポートインポート)
- Rich Table of Contents(リッチテーブルオブコンテンツ)
こちらを設定していきましょう
Customizer Export/Import(カスタマーエクスポートインポート)の設定
「JIN」の特徴として、様々なテンプレートを使って、より詳細にデザインを選択することができます。
こちらのURLをクリックすると、JINのテンプレート一覧ページに飛ぶことができます。

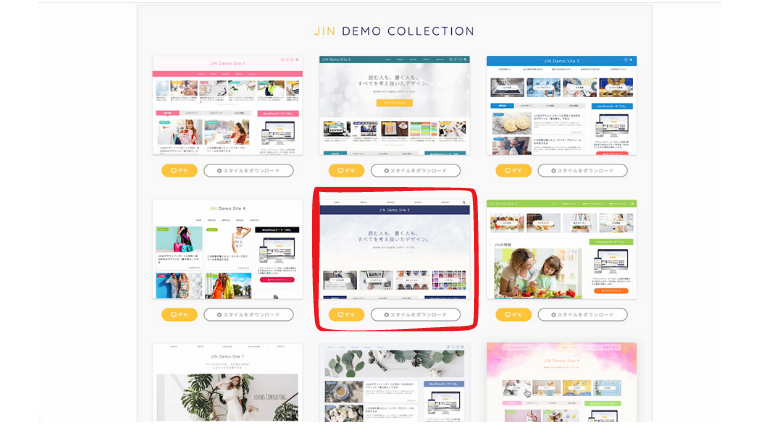
このように、様々なテンプレートがあります☆
お好みのテンプレートを使うことによって、JINの中でもデザイン感を細かく設定することができます♪
私のブログサイトでは、赤枠の「JINデモサイト5」というスタイルを使用しています。
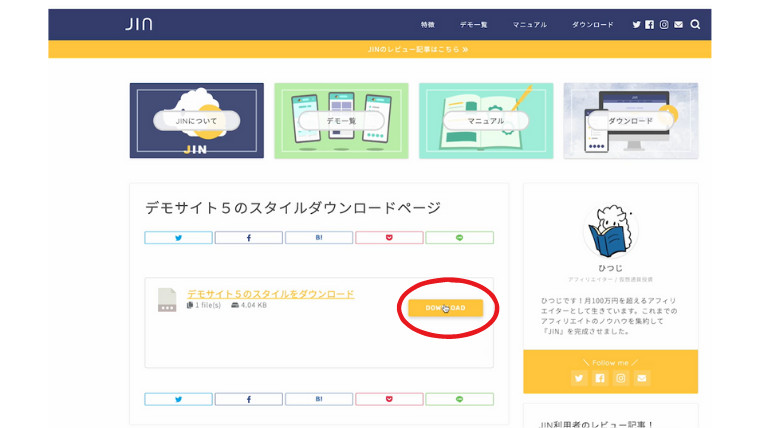
「スタイルをダウンロード」をクリックして、こちらの「DOWNLOAD」をクリックします。
ダウンロードすることができたら、WordPress画面に戻りましょう☆
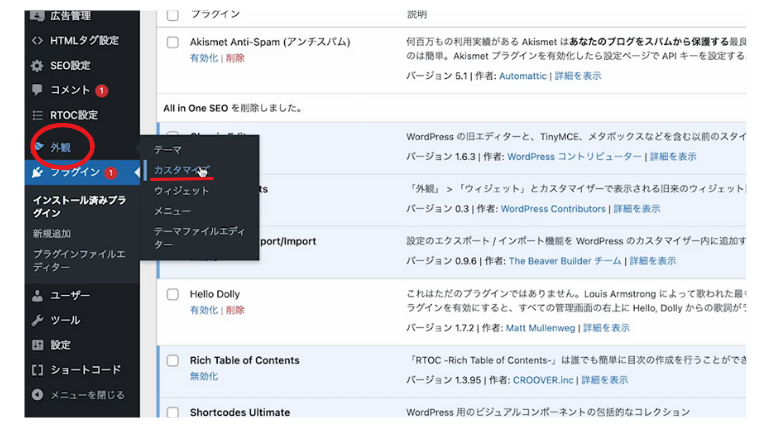
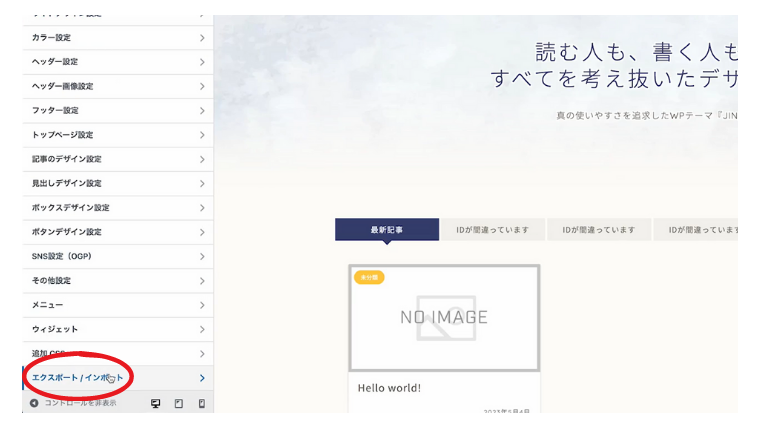
ダッシュボードの「外観」→「カスタマイズ」をクリックしてください。
1番下にスクロールすると「エクスポートインポート」があります。
先ほどプラグインで、カスタマーエクスポートインポートを追加したことで、ここに反映されています☆
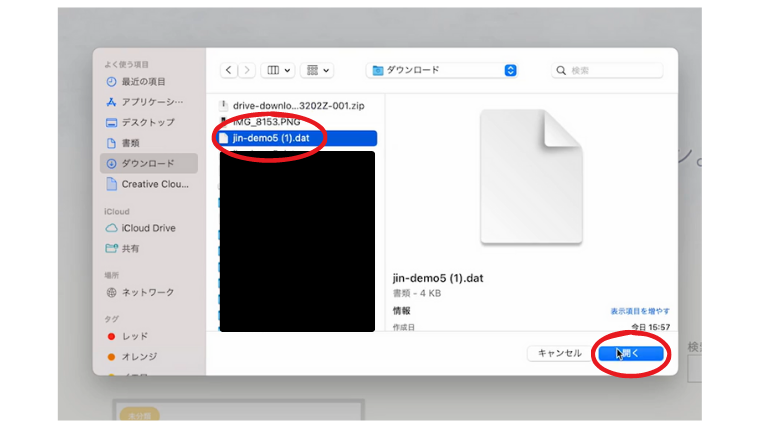
このエクスポートインポートをクリックすると、「ファイルを選択する」というのがあります。
ダウンロードした「JINデモサイト5」を、こちら入れていきましょう。 「開く」を押します。
「開く」を押します。
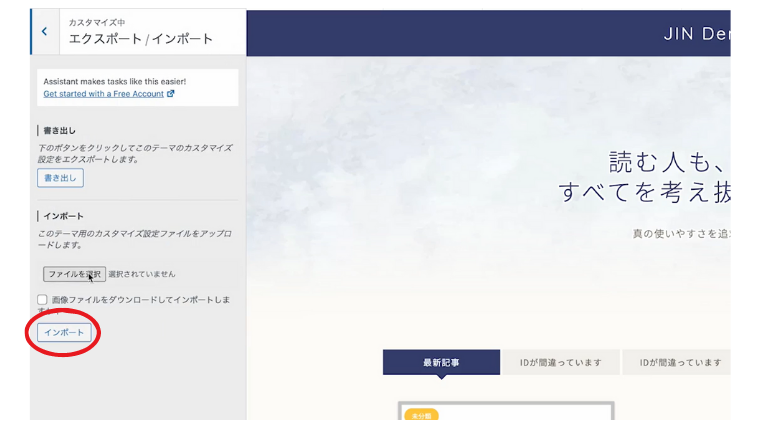
読み込むことができたら、「インポート」をクリックします。
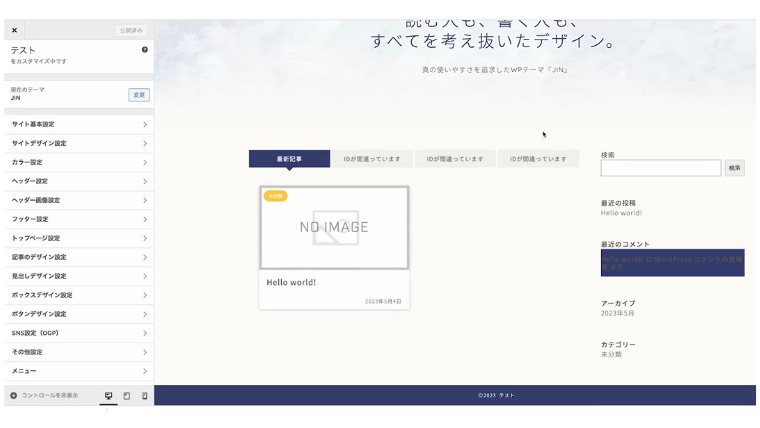
 そうすると、このようにデザイン感が大きく変わったのが、お分かり頂けるかと思います♪
そうすると、このようにデザイン感が大きく変わったのが、お分かり頂けるかと思います♪
Rich Table of Contents(リッチテーブルオブコンテンツ)の設定
次に、リッチテーブルオブコンテンツの設定をしていきましょう☆
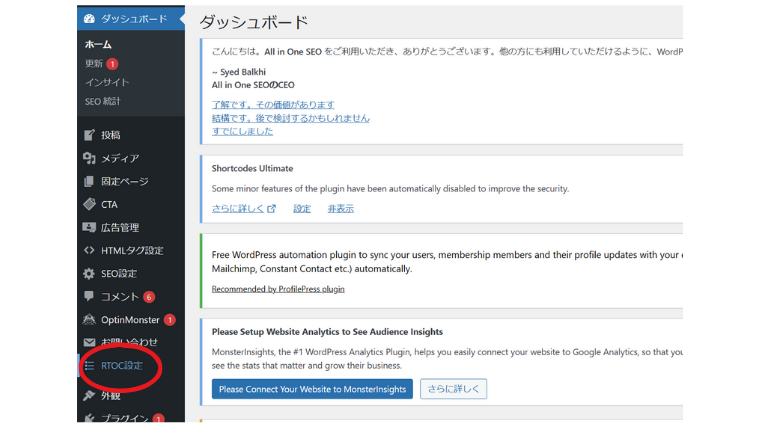
ダッシュボードの「RTOC設定」をクリックします。

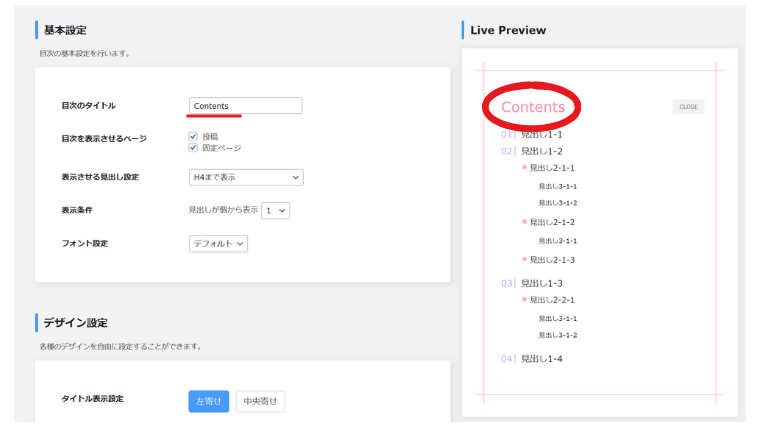
ブログ記事の、目次のデザインを設定していきます。
こちらは、目次のタイトルを設定することができます。

 目次を表示させるページは「投稿」と「固定ページ」を両方チェックしておきましょう。
目次を表示させるページは「投稿」と「固定ページ」を両方チェックしておきましょう。
表示させるの設定は「H4」までにしておきましょう。
表示条件ですが、「見出しが個から表示」こちらを「1」にしましょう。
フォントはデフォルトのままで、まずはこのデザイン感で設定していきましょう!
もちろん操作に慣れてきたら、お好みのデザインを設定してみてくださいね♪
ここから先は、詳細のデザイン感を変えることができます。
どのようなデザイン感になるのか、クリックして確認しながら選択してみてください☆
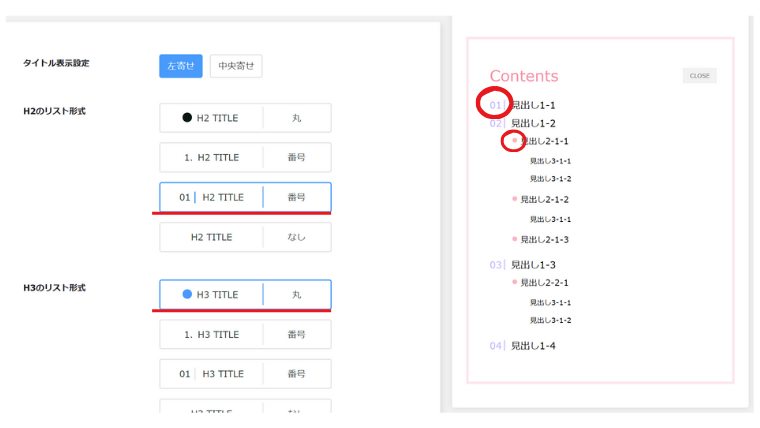
私の目次の、見出し・小見出しのリスト形式はこちら☆
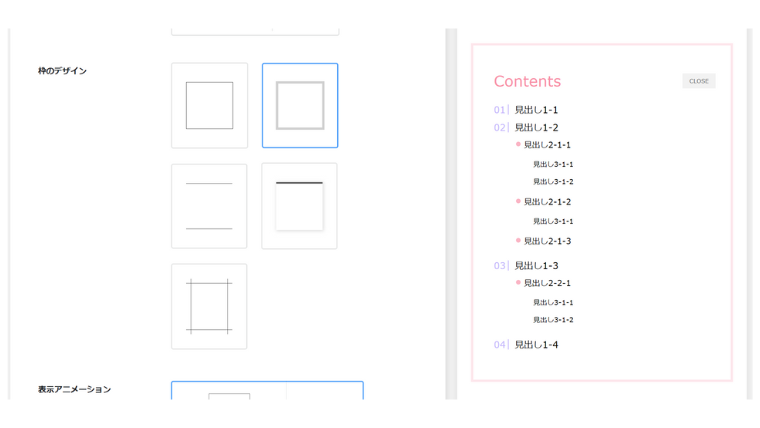
目次の枠のデザインはこちら☆
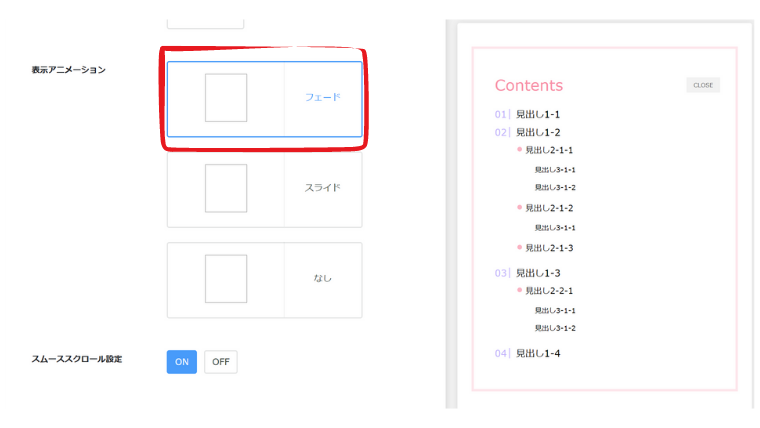
表示アニメーションは、設定画面では表示されないのですが、私は「フェード」にしています☆
スムーススクロールはONのままにしています☆

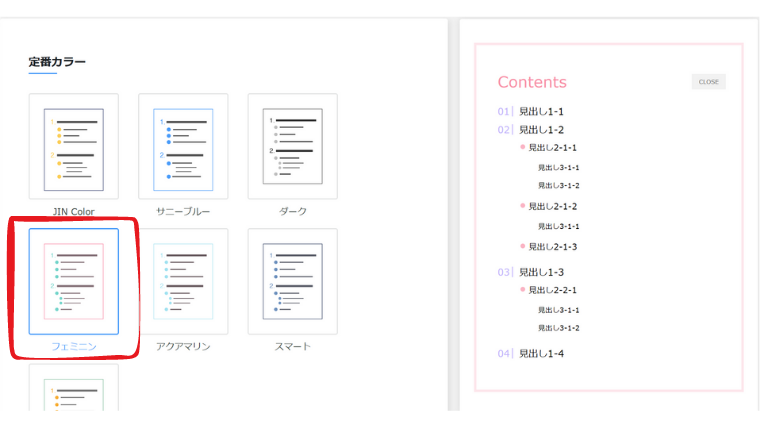
定番カラーは、「フェミニン」にしました♪
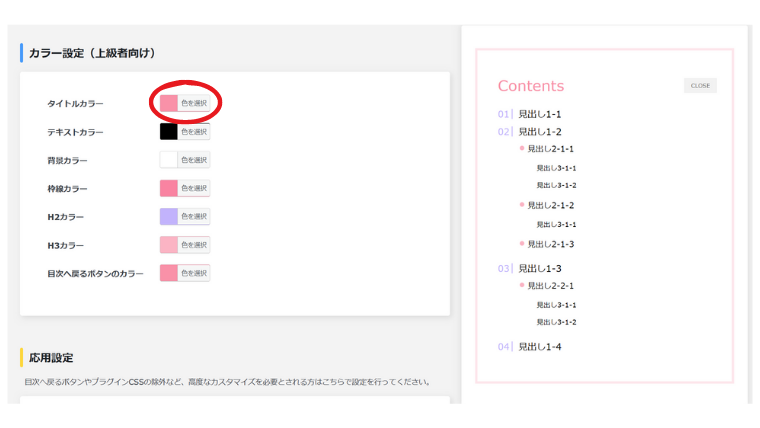
カラー設定は、このように変更しました☆
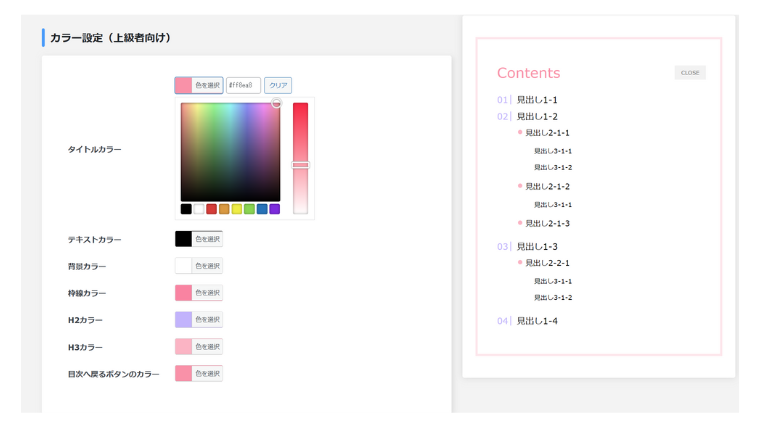
赤丸の「色を選択」をクリックすると、このように色の細かい設定をすることができます♪
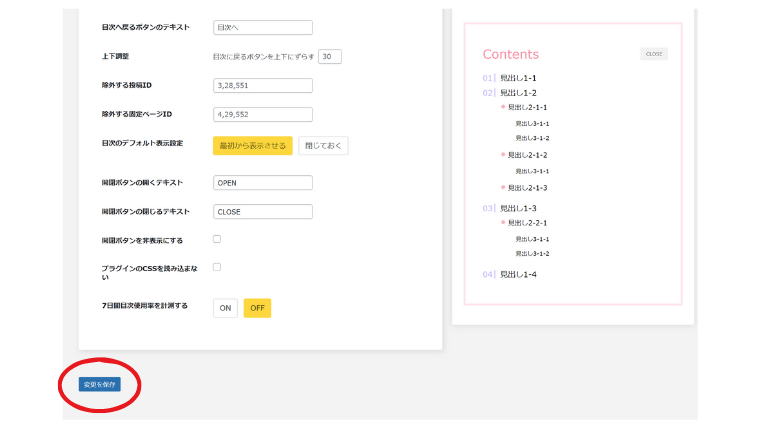
ここから先は、かなり難しい設定になりますので、私は変更せずに進めました^^;
色々とお好みのデザインに変更したら、「変更を保存」をクリック。

これで目次を自動生成する設定ができました!
以上が、今回導入したプラグインの設定になります☆
まとめ
 ブログサイトの基本設定は以上です!
ブログサイトの基本設定は以上です!
お疲れ様でした
慣れない作業ばかりで大変だったかと思いますが、最後まで設定を終えることができた自分を、たくさん褒めてあげてくださいね^^
次回は、ブログ記事の編集画面から、実際に記事を作成していきたいと思います!
ぜひ、またブログを覗きに来てくださいね☆