本日もブログを見てくださり、ありがとうございます!
今回は、【初心者でも簡単】ブログ記事の作成方法・装飾方法をわかりやすく解説☆というテーマについてお話していきたいと思います♪
- 記事を書いてみたい…
- でもブログ初心者でわからないことだらけ…
- わからない用語も多くて難しそう…
まさに私も、ブログ運営なんてしたことがなかったので、わからないことだらけのスタートでした💦
実際にブログ記事の作成・投稿方法や、記事の装飾方法を、一つ一つ詳しくご紹介します☆
この記事を読めば、ブログ記事の作成方法を簡単に理解することができます☆
ブログ初心者さん向けに、図解でわかりやすく解説しますので、ぜひ一緒に取り組んでみてください♪
ダッシュボードを簡単に解説
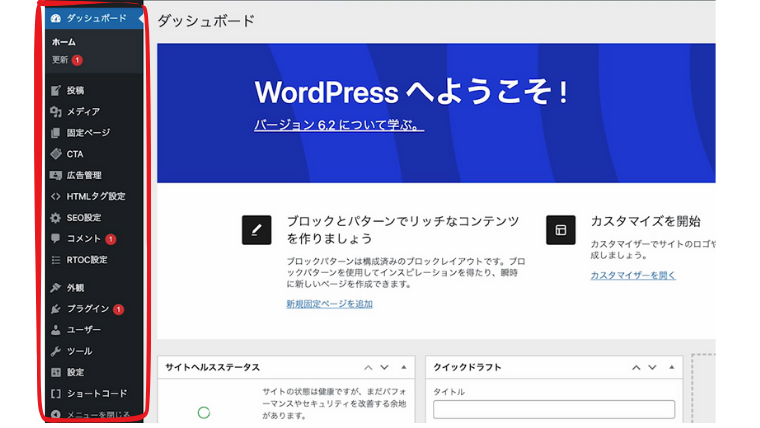
 まずは、管理画面の見方を簡単に説明します☆
まずは、管理画面の見方を簡単に説明します☆

黄色いマーカーを引いてある部分が、私たち初心者が主に使う項目です◎
ダッシュボード
WordPress全体の管理に関してのトップページのようなもの
投稿
ブログの記事を管理する場所なので、今後触る機会が多い
メディア
記事に挿入したい画像や動画を管理する場所
固定ページ
利用規約などの、ブログ記事ではない、固定のページを作成する時や管理するときに使う
CTA
CTAというのは、「コールトゥーアクション」の略
サイトやブログを見た人に、何らかの行動を促すときに使う
広告管理
広告を一括で管理する場所
HTMLタグ設定
文字を装飾したり画像を表示させるためのタグを設定する場所
本来サイトの裏側を触らないと導入できないサービスなどを簡単に導入することができる
SEO設定
SEOの詳細設定をする場所
コメント
記事にコメントがついた時に一括で管理する場所
RTOC設定
前回設定したリッツテーブルオブコンテンツというプラグインの設定する場所
目次設定など、詳しくデザインを調整することができる
外観
サイトのデザインに関して編集する場所
プラグイン
WordPressを使いやすくするためのプラグインの、導入や管理をする場所
ユーザー
WordPressのログイン情報などを管理する場所
ツール
サイト開発の時などに使う場所
設定
サイトのタイトル等を変更したい場合なども使う
ショートコード
前回導入したプラグイン「Shortcodes Ultimate」の設定をすることができる
以上が、ダッシュボードの全体的な説明になります。
記事の編集画面を解説
 実際に記事を作成するページに入ってみましょう☆
実際に記事を作成するページに入ってみましょう☆
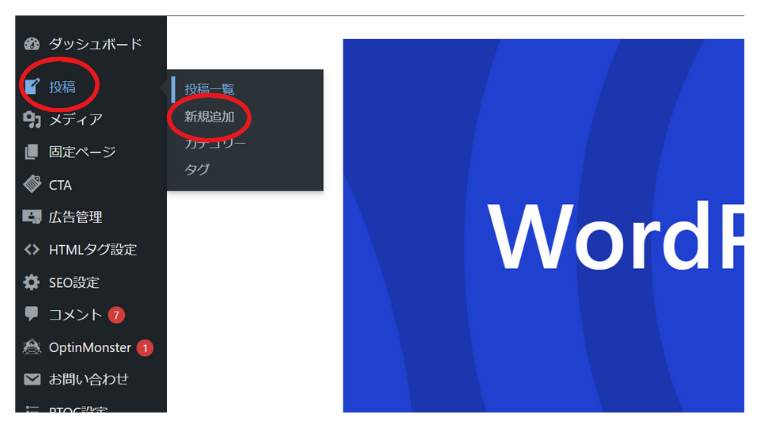
「投稿」→「新規追加」から、記事の管理画面に入ります◎

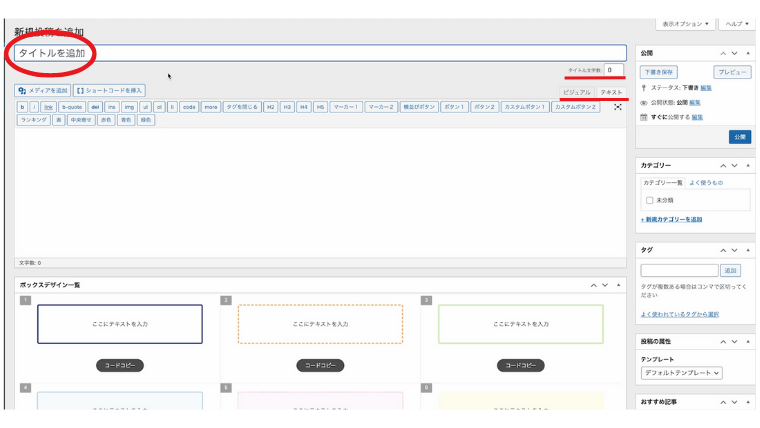
まずはじめに、管理画面の説明を簡単にしていきたいと思います♪
 記事のタイトルは、Googleで検索したときに出てくるタイトルです。
記事のタイトルは、Googleで検索したときに出てくるタイトルです。
タイトルの文字数も表示されます。
本文を入力する場所には、ビジュアルモードとテキストモードというものがあります。
- ビジュアルモード
人間の目で見た時に、どのように表示されるかを確認できる場所 - テキストモード
プログラミング言語で管理されている場所
基本的にはビジュアルモードで入力していきます◎
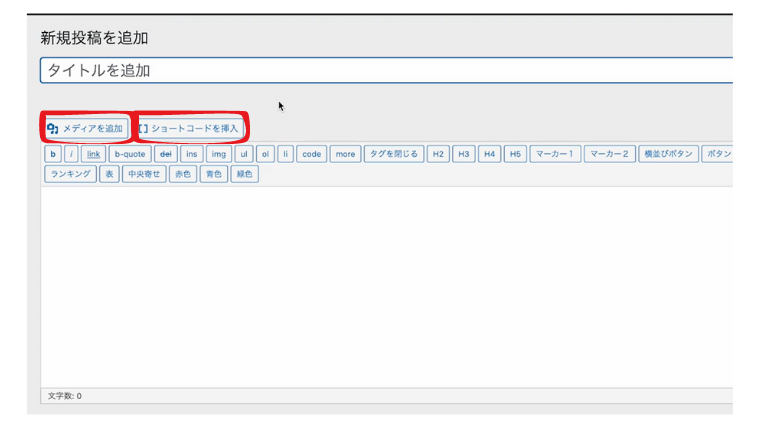
 「メディアを追加」は画像や動画を挿入したい時に、こちらから選択して読み込んだりします。
「メディアを追加」は画像や動画を挿入したい時に、こちらから選択して読み込んだりします。
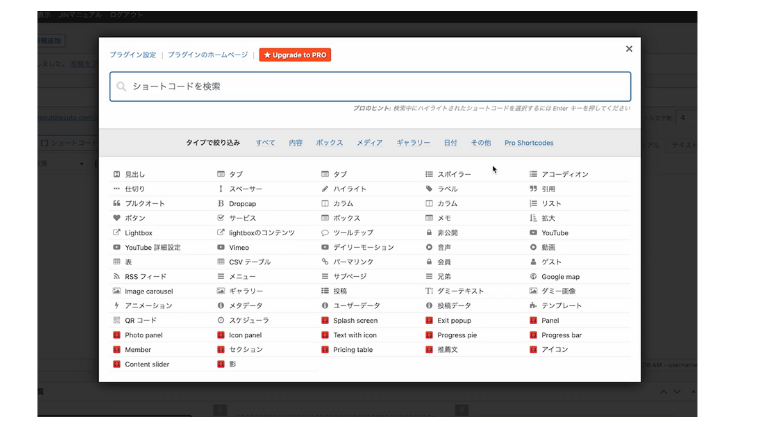
「ショートコード」を押すと、 このように様々な機能があります。
このように様々な機能があります。
一通りの設定をすることができるのが、ショートコードの役割です。
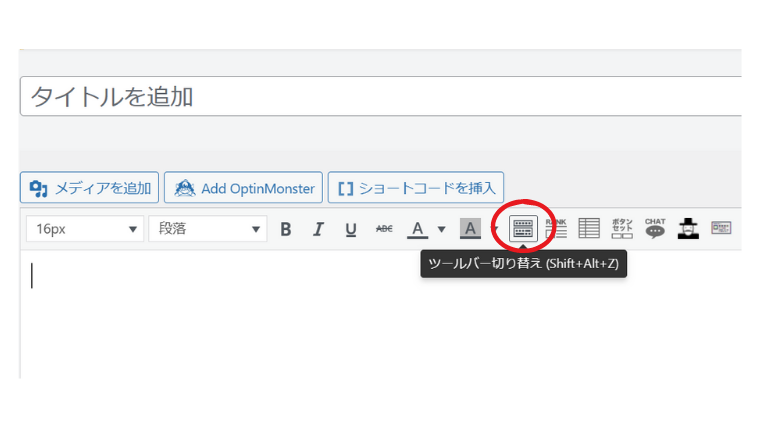
 ↑この一帯を「ツールバー」と言います。
↑この一帯を「ツールバー」と言います。
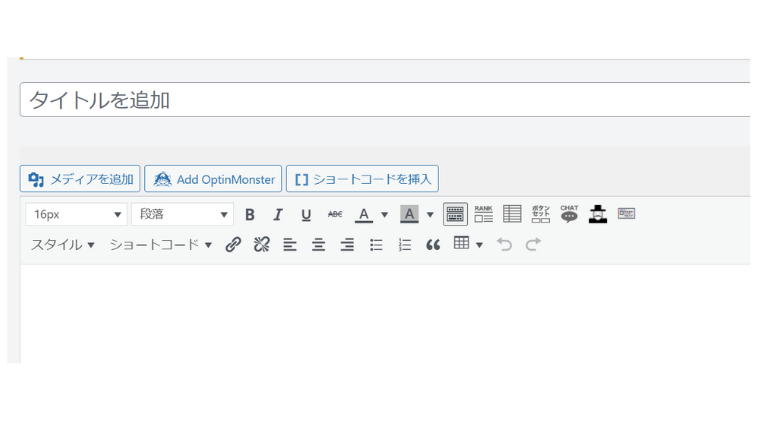
赤丸の「ツールバー切り替え」をクリックすると、 このように展開された状態になるので、記事の装飾をするのにとても便利です☆
このように展開された状態になるので、記事の装飾をするのにとても便利です☆
サイドバーを解説
 次に、サイドバーを見ていきましょう☆
次に、サイドバーを見ていきましょう☆
黄色いマーカーを引いてある部分が、私たち初心者が主に使う項目です◎
下書き保存
入力した本文を下書き保存するためのボタン
プレビュー
記事を書いている内容が、どのように反映されるのかを確認することができる
公開ボタン
記事全体が完成して、実際にブログ上に反映させたい時に押す
カテゴリー
この作成した記事が、どのジャンルなのかを設定することができる
タグ
ブログ全体でタグをつけることができる
タグ設定は複雑なため、基本的にブログ初心者はいじらなくてOK
投稿の属性
こちらは基本的にいじることはありません
おすすめ記事
ブログの中におすすめ記事を表示させたい時にチェックを入れる
SNSボタン非表示
SNSでシェアするボタンを、表示させるか非表示にするか
アイキャッチ画像
YouTubeでいうところのサムネイルのようなもの
ブログ記事のイメージ画像をこちらから設定することができる
入力画面の下を見ていきましょう☆
ボックスデザイン一覧
ショートコードをコピーすることによって、このボックスデザインを簡単にブログに反映させることができる
SEO設定
SEO対策をしていく時に使う項目
以上が、記事の管理画面の説明です♪
実際に記事を装飾していく
 記事作成の管理画面をおおよそ理解することができたら、実際にこれらをいじりながら、記事を作っていきましょう☆
記事作成の管理画面をおおよそ理解することができたら、実際にこれらをいじりながら、記事を作っていきましょう☆
タイトルを入力
まずはタイトルを入力していきましょう☆
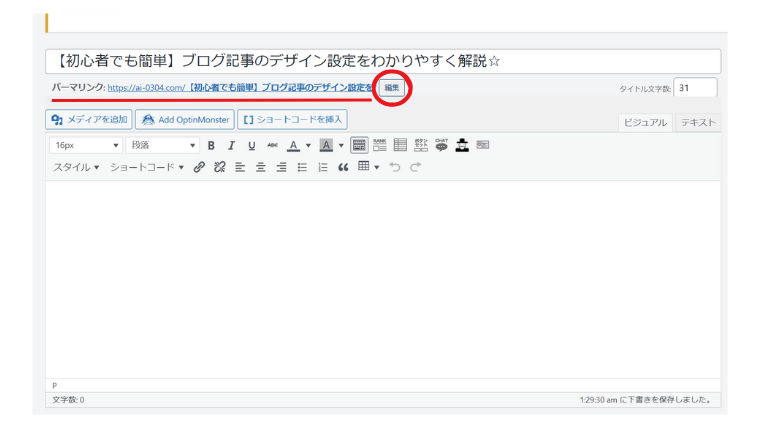
タイトルを設定すると、このパーマリンクというものが出てきます。

日本語だと文字化けしてしまったり、追々SEO対策をしていくためにも英語の方が分かりやすいため、こちらを変更していきます☆

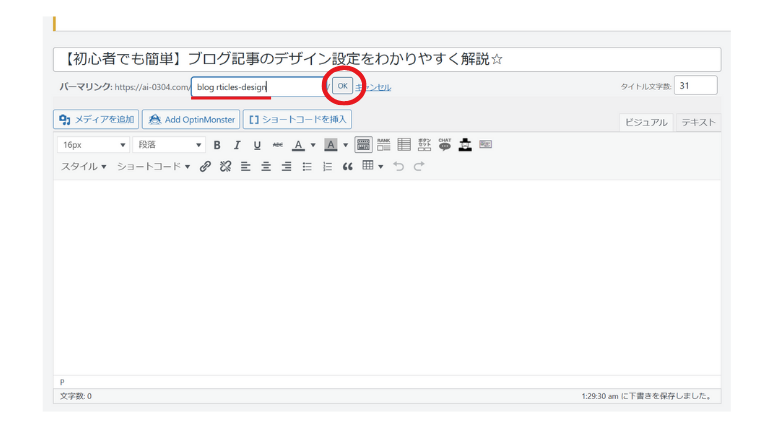
このように英語を入力して、区切りたい個所はハイフンを使いましょう◎
OKボタンを押して、パーマリンクの変更は完了です☆
太字・マーカーを引く
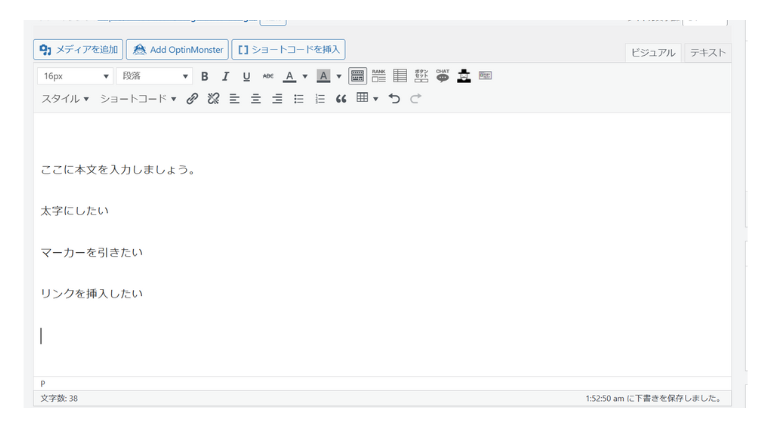
次に、ビジュアルモードで本文を入力していきます。

改行するときの注意点
エンターを押すと2行改行されてしまいます。
これはWordPressの仕様なので仕方ないのですが、1行だけ改行したい場合はシフトキーを長押しした状態でエンターを押しましょう。
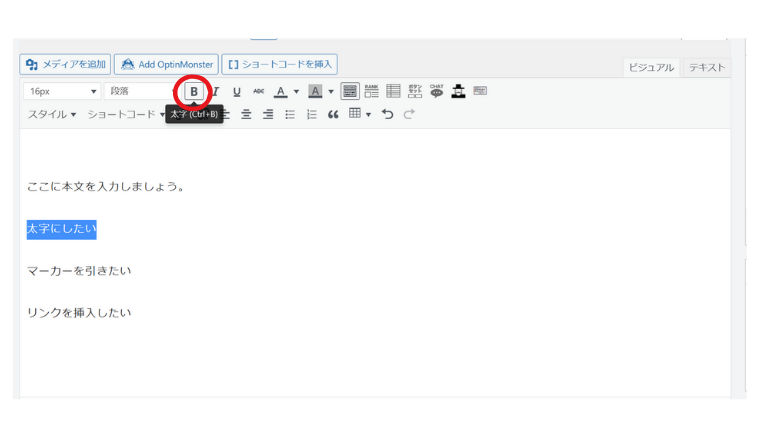
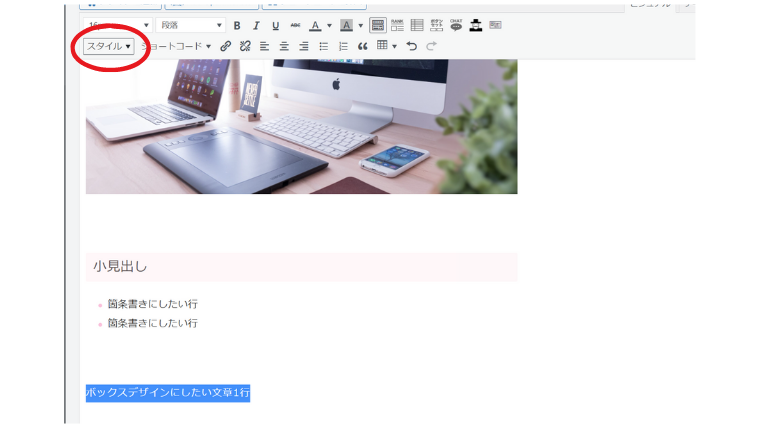
太字にしたい箇所を選択したら、ツールバーの「B」を押すと太字になります☆ 次に、マーカーを引きたい箇所を選択したら、「スタイル」を押しましょう☆
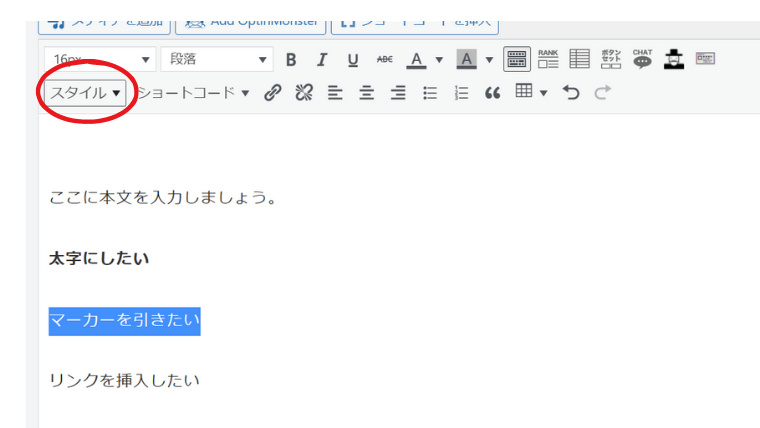
次に、マーカーを引きたい箇所を選択したら、「スタイル」を押しましょう☆
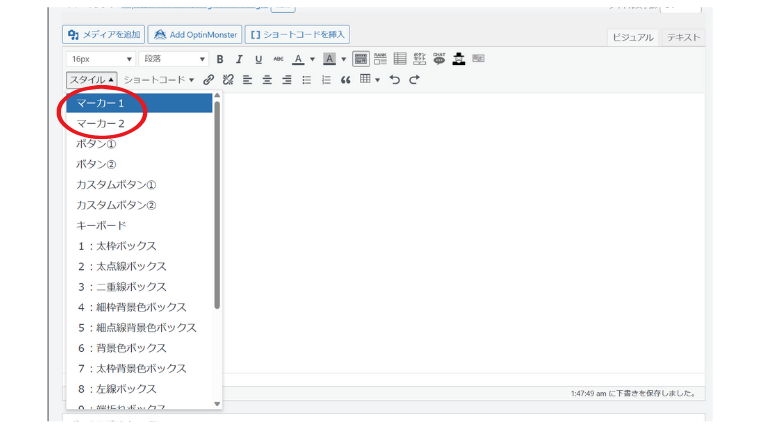
マーカーは2種類ありますので、お好きな方を選んでください♪

このように、マーカーを引くことができました♪

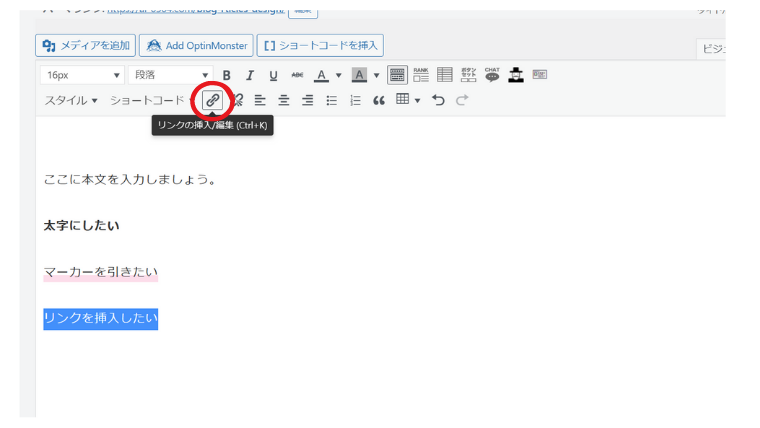
リンクの挿入
リンクを貼りたい場合は、リンクを貼りたい箇所を選択して、「リンクの挿入/編集」ボタンを押します。

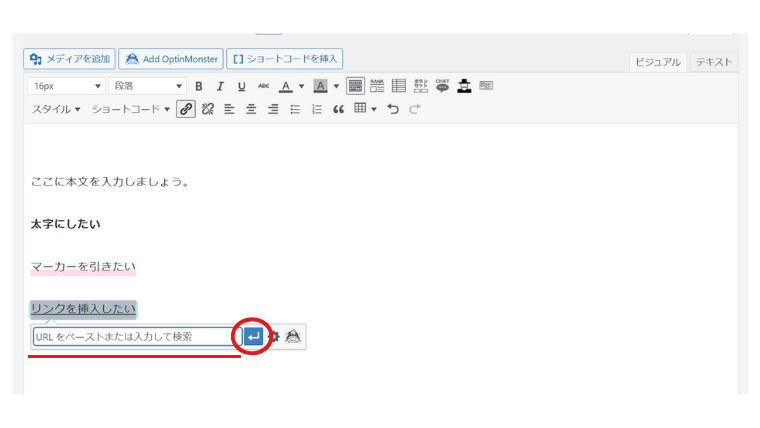
挿入したいURLを入力したら、青い矢印ボタンを押して完了です☆
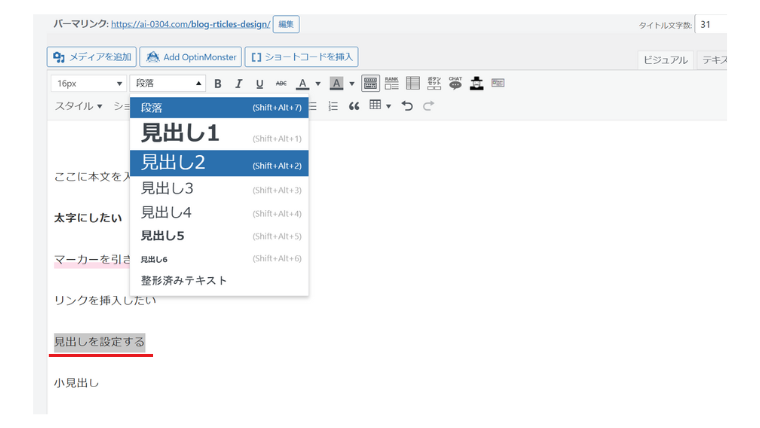
見出しを設定する
次に、見出しを設定していきましょう!
見出しを設定することによって、読者にとっても分かりやすくなりますし、後々SEO対策をしていくときにも評価が高くなります。
見出しには2つあり、大見出しと小見出しがあります。
- 大見出しは段落→見出し2(H2)
- 小見出しは段落→見出し3(H3)
WordPressの仕様上、1行の改行は同じ文章として見られてしまいます。
反映させたい部分をエンターで改行してから、選択をしましょう☆

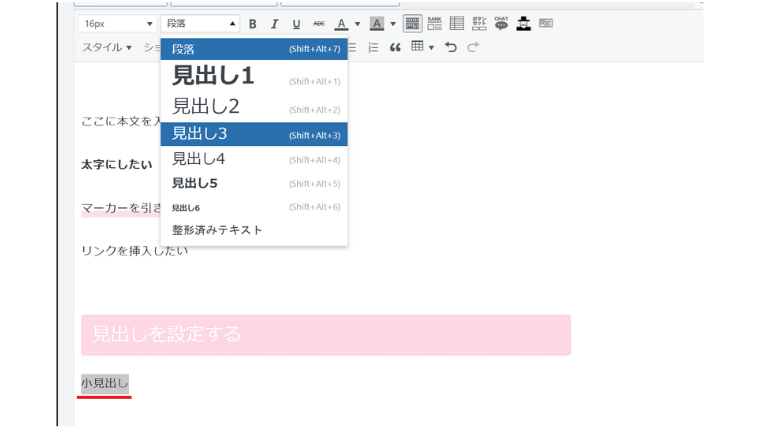
大見出しにしたい箇所は、「段落」→「見出し2」を選択します。
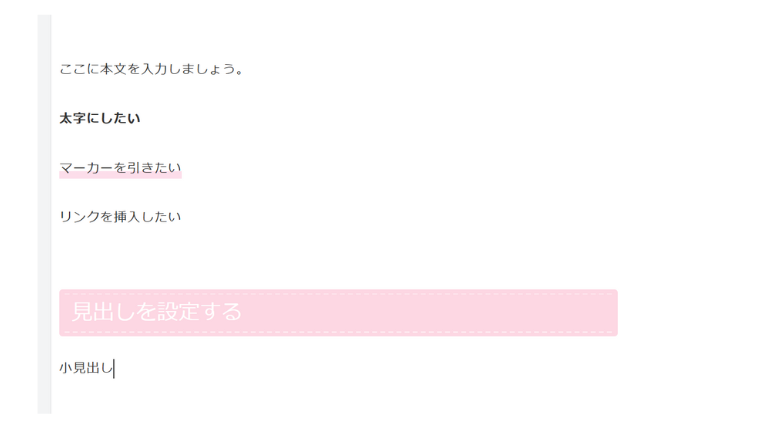
 ↑大見出しの設定をすることができました☆
↑大見出しの設定をすることができました☆

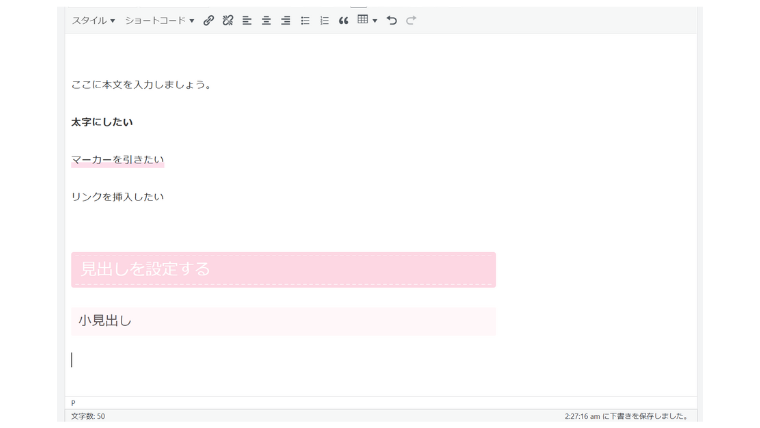
続いて、小見出しを設定したい部分も、必ず改行させてから選択をしましょう。

「段落」→「見出し3」を選択します。
 ↑このように、大見出し・小見出しを設定することができました☆
↑このように、大見出し・小見出しを設定することができました☆
前回プラグインで入れたリッチテーブルオブコンテンツが、自動で目次を生成してくれます!
どのように記事が反映されているか、記事の完成画面を確認していきましょう!
サイドバーの「下書き保存」→「プレビュー」

↑このように、大見出し・小見出しも反映されて、目次が自動生成されていることが確認できるかと思います☆
大見出しの下に画像を挿入
次に、記事に画像を入れ込んでいきましょう。
ブログでは、大見出し(H2)の下に画像が入ると綺麗なブログ、という暗黙の了解みたいなものが存在します!
なので、大見出し(H2)の下に、画像を入れ込んでいきましょう!
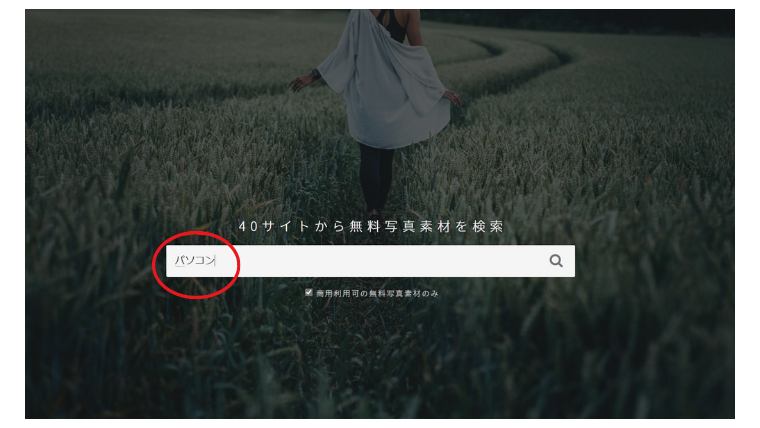
こちらの、画像を無料でダウンロードできるサイトから、画像をダウンロードしていきましょう☆
今回は、検索欄に「パソコン」と入力して、
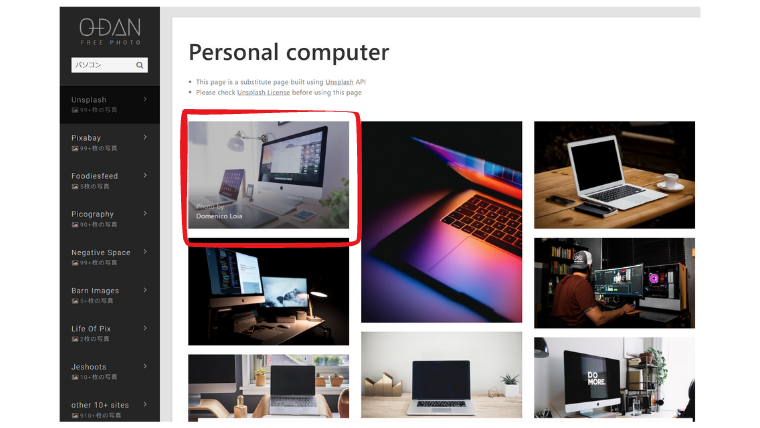
 こちらの画像を選択しましょう。
こちらの画像を選択しましょう。
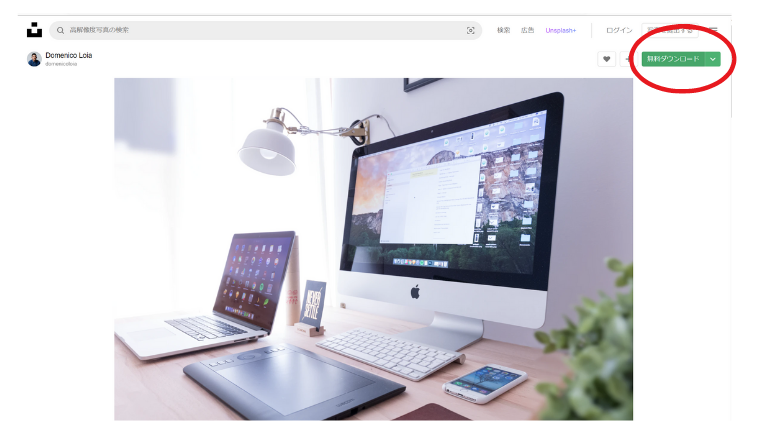
「ダウンロード」をクリック
これ画像をパソコンに入れ込むことができました☆
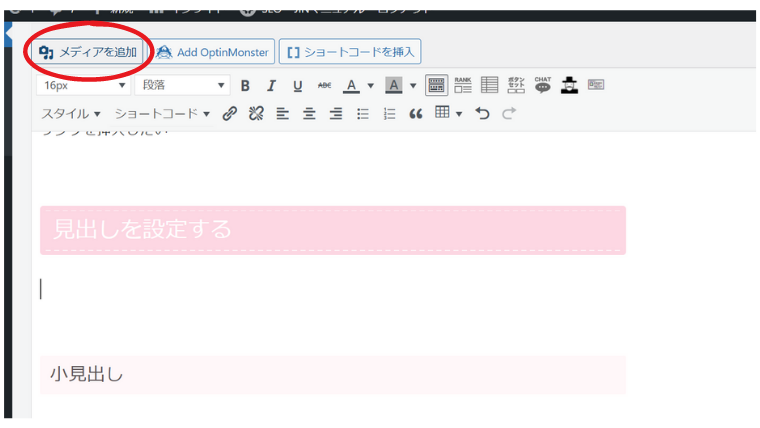
続いて、大見出しをエンターで改行したら、「メディアを追加」をクリック
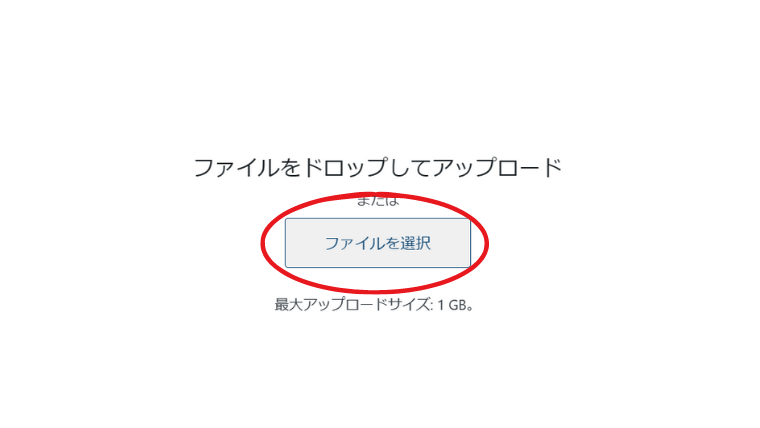
「ファイルをアップロード」をクリック 「ファイルを選択」をクリック
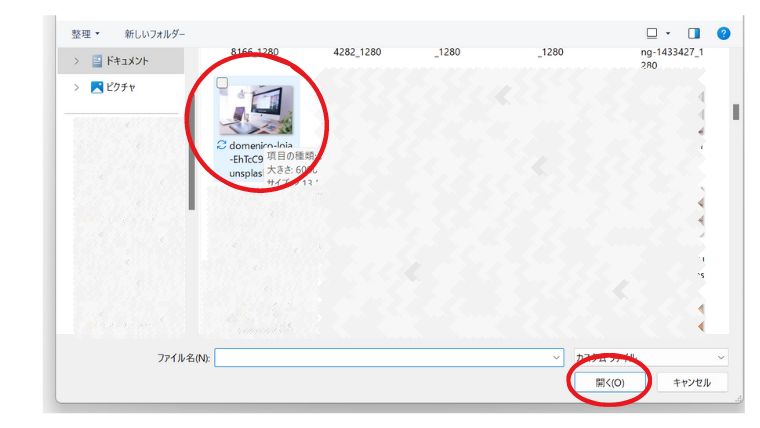
「ファイルを選択」をクリック 入れたい画像をクリックして、「開く」を押しましょう。
入れたい画像をクリックして、「開く」を押しましょう。
これで、パソコンにあった画像を、WordPressに読み込むことができました☆
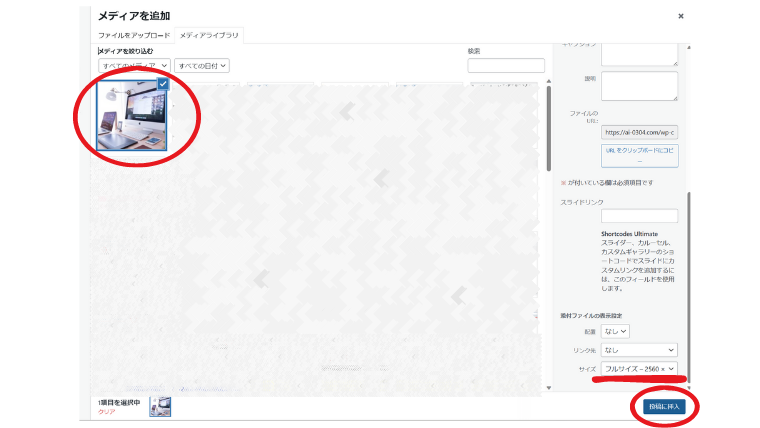
挿入したい画像をクリックして、サイズは「フルサイズ」を選択→「投稿に挿入」を押しましょう。

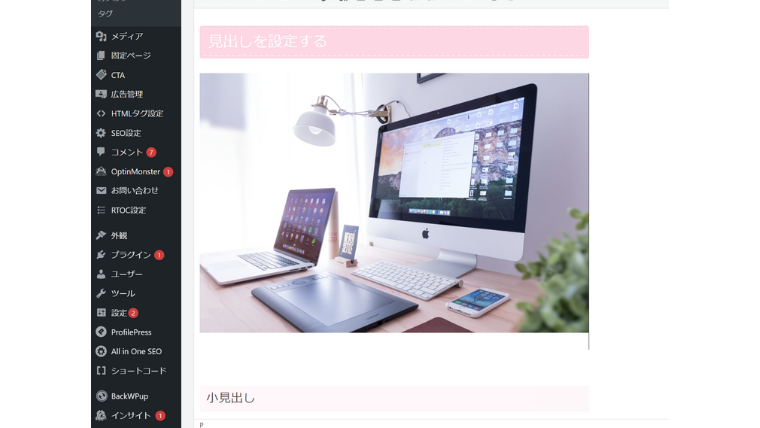
これで、記事内に画像を挿入することができました♪

箇条書きの装飾
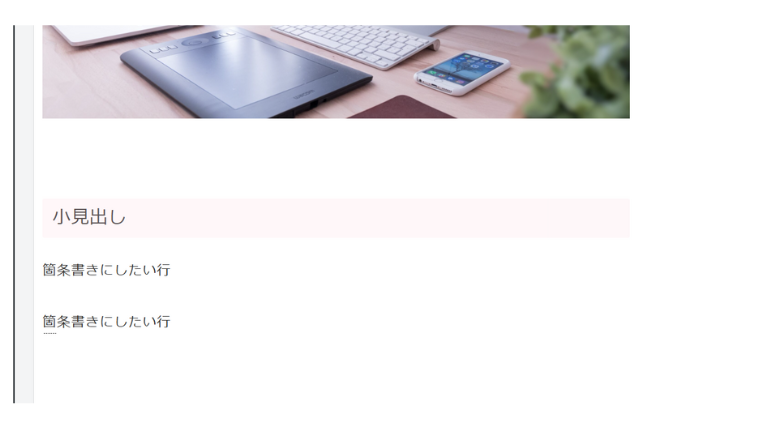
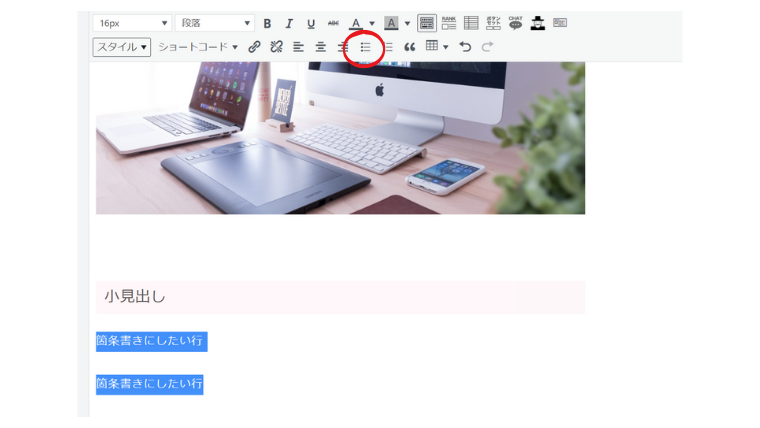
続いて、小見出しの下にも本文を入力して、装飾していきます。 本文を入力して、2行選択→ツールバーの「番号なしリスト」をクリックします。
本文を入力して、2行選択→ツールバーの「番号なしリスト」をクリックします。
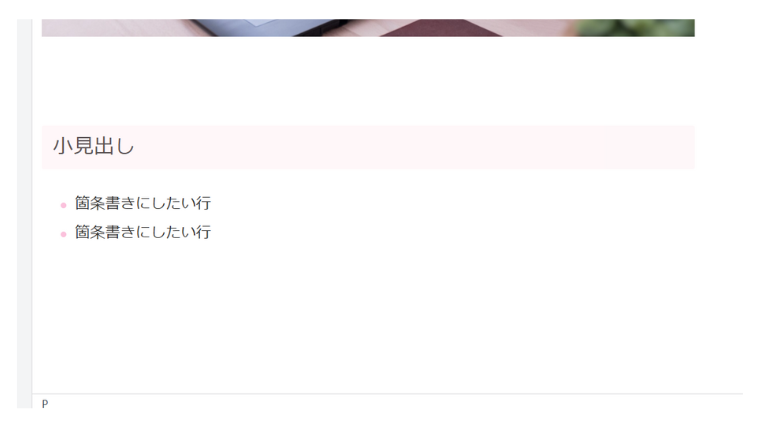
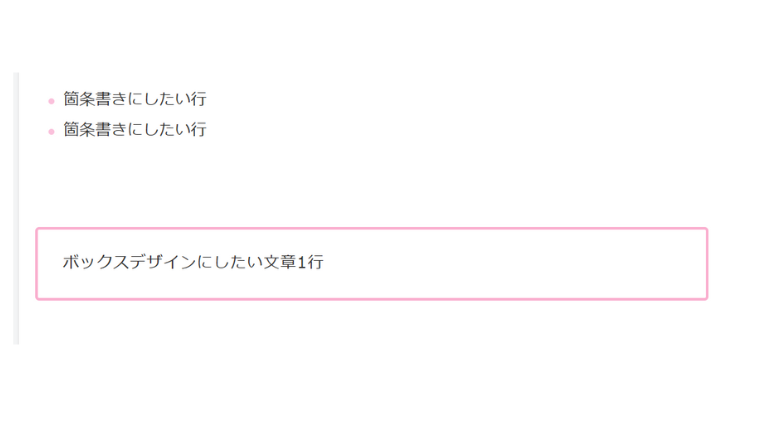
 このように、箇条書きのデザインを簡単に装飾することができました♪
このように、箇条書きのデザインを簡単に装飾することができました♪
ツールバーの番号付きリストも、同じように設定すると反映します♪
ボックスデザインで装飾
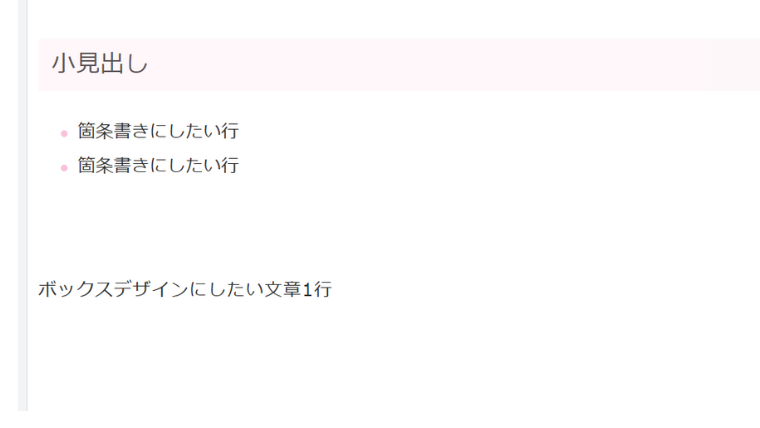
続いて、ボックスデザインを装飾していきます。
このように本文を入力したら、 ボックスデザインにしたい文を選択して「スタイル」→「1:太枠ボックス」をクリックします。
ボックスデザインにしたい文を選択して「スタイル」→「1:太枠ボックス」をクリックします。 このように、ボックスデザインを装飾することができました☆
このように、ボックスデザインを装飾することができました☆
続いて、16番以降のボックスデザインを反映させる方法をご紹介します☆
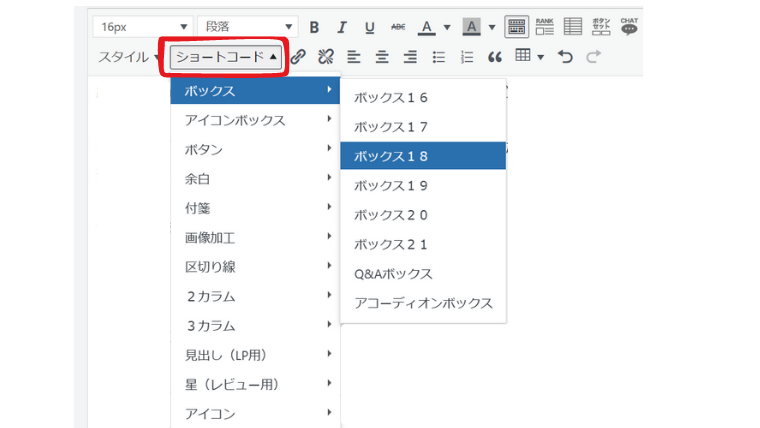
まずは、「ショートコード」→「ボックス」を押して、使いたいボックスデザイン番号を選択しましょう☆
今回は、18番を使ってみようと思います♪
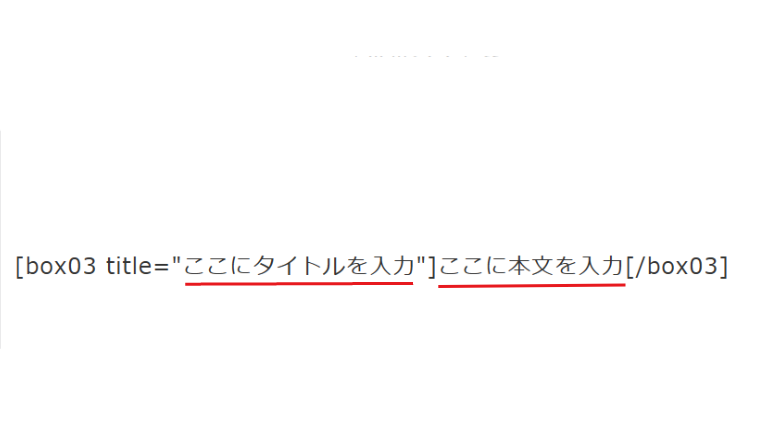
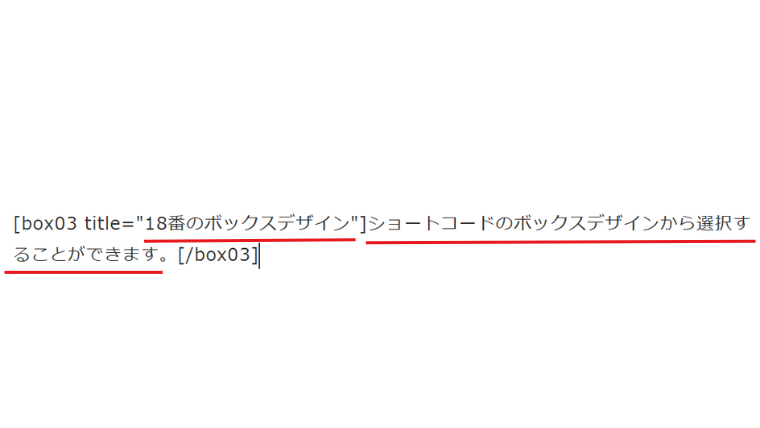
 このように、本文にショートコードが出てきました☆
このように、本文にショートコードが出てきました☆ 「ここにタイトルを入力」「ここに本文を入力」に、このようにタイトルと本文を入力してみました♪
「ここにタイトルを入力」「ここに本文を入力」に、このようにタイトルと本文を入力してみました♪ 一度下書き保存を押して、「プレビュー」から確認してみましょう◎
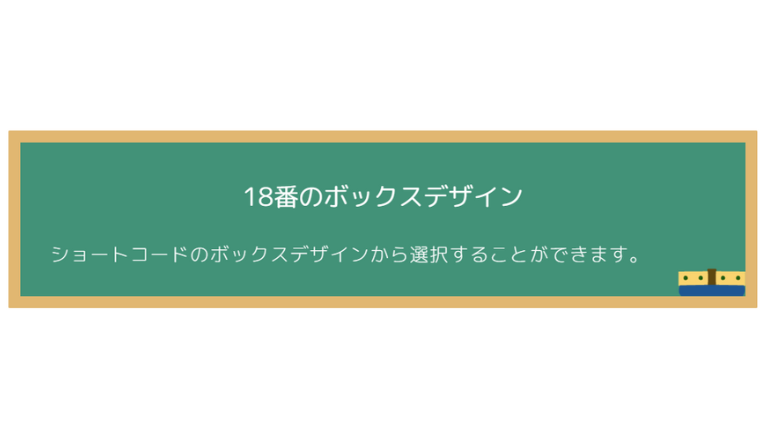
一度下書き保存を押して、「プレビュー」から確認してみましょう◎ このように、黒板のボックスデザインが反映されていますね☆
このように、黒板のボックスデザインが反映されていますね☆
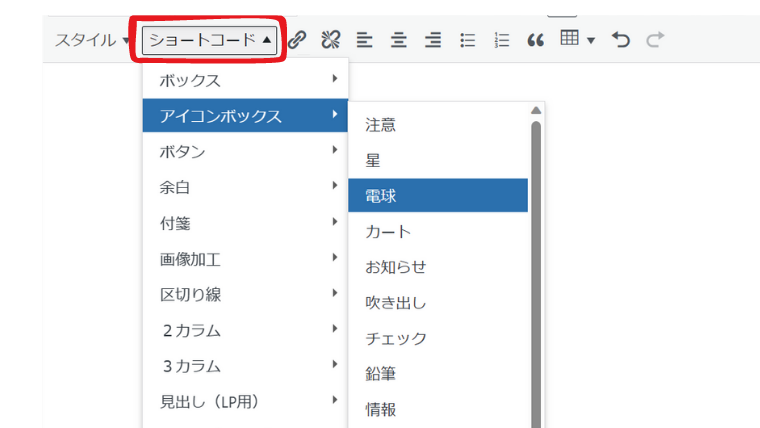
続いて、アイコンボックスもご紹介します。
「ショートコード」→「アイコンボックス」→「電球」を選択してみましょう☆
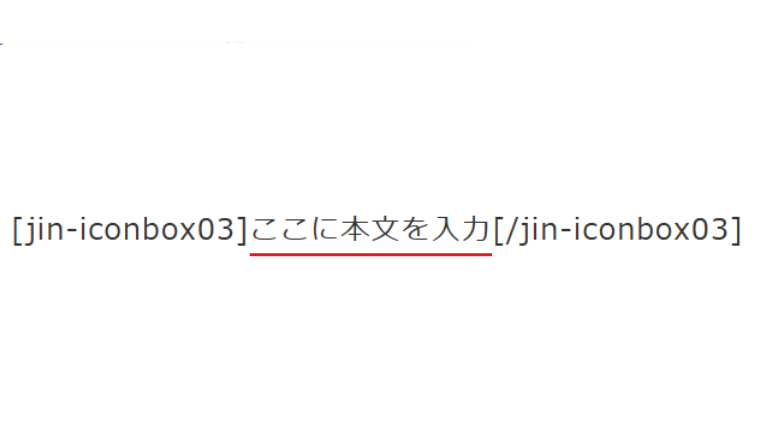
このように、本文にショートコードが出てきました。

「ここに本文を入力」の部分に、お好きな文章を入力してみてください☆
同じように下書き保存して、「プレビュー」から確認してみましょう。 このように、アイコンボックスが反映されていることが確認できるかと思います♪
このように、アイコンボックスが反映されていることが確認できるかと思います♪
YouTube動画を挿入
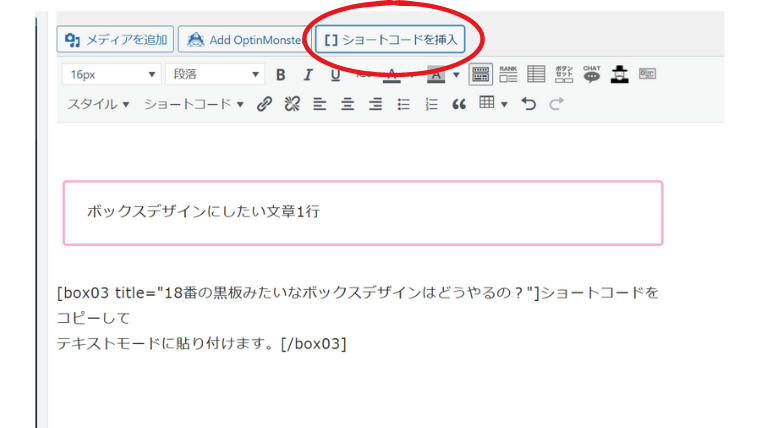
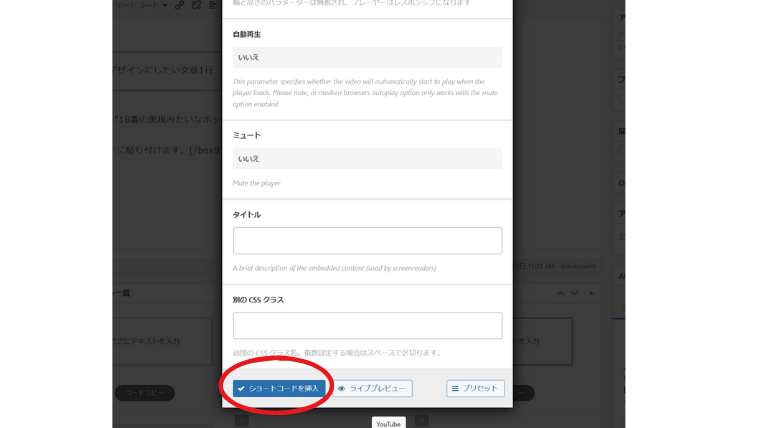
YouTube動画を入れる場合、「ショートコードを挿入」をクリックします。
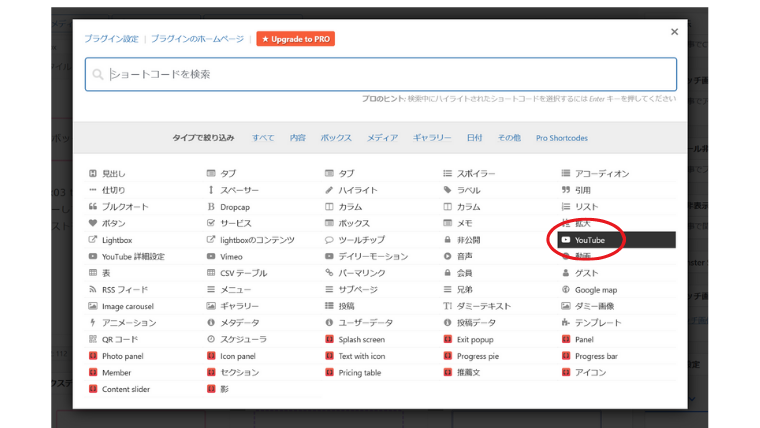
 「YouTube」をクリックします。
「YouTube」をクリックします。

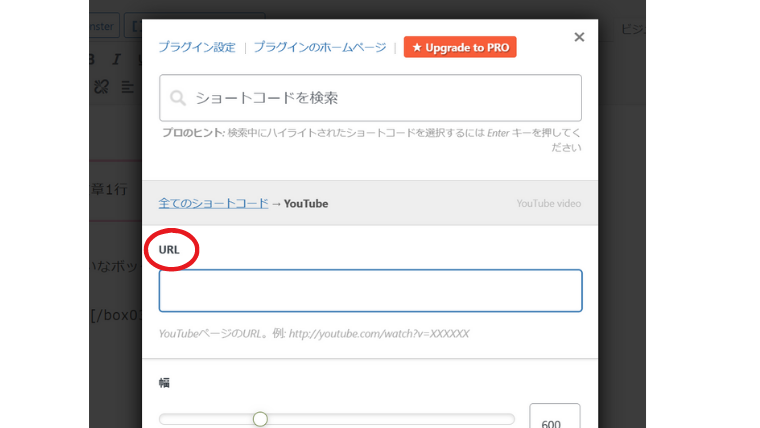
挿入したいYouTube動画のURLを貼り付けて、

一番下の「ショートコードを挿入」をクリックすると、記事にYouTube動画を挿入することもできます☆

アイキャッチ画像を設定
最後に、アイキャッチ画像という、記事のイメージ画像を入れていきましょう!
サイドバーの「アイキャッチ画像を設定」をクリックします。

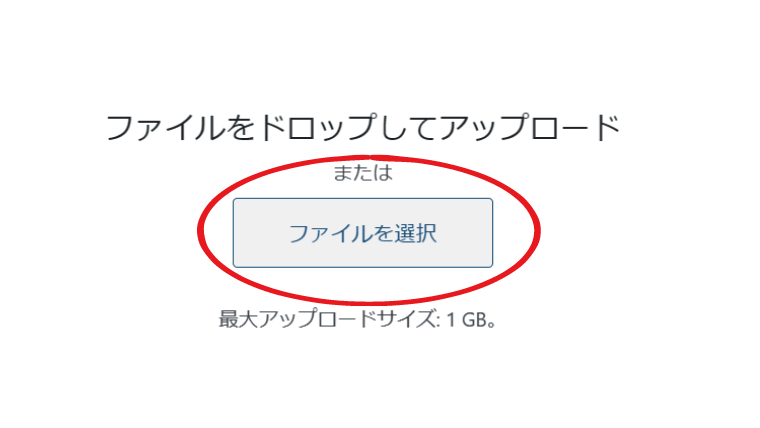
大見出しの下に画像を入れた時と同じ要領で、「ファイルをアップロード」→「ファイルを選択」を押します。
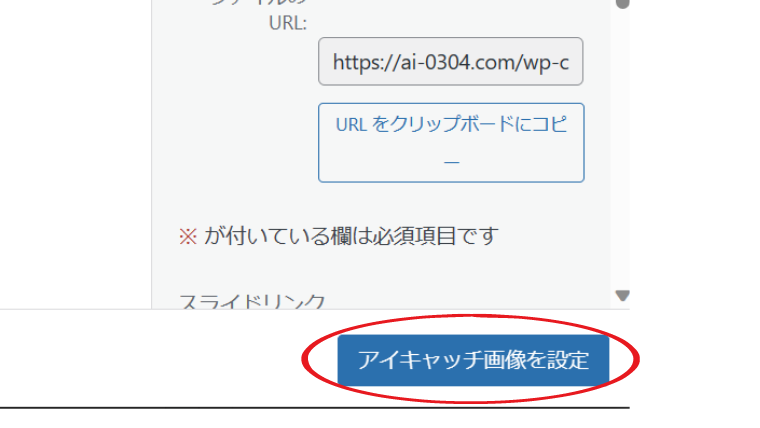
 パソコン内にある画像を選択して、「アイキャッチ画像を設定」をクリックしましょう。
パソコン内にある画像を選択して、「アイキャッチ画像を設定」をクリックしましょう。

これで、アイキャッチ画像を設定することができました☆
私はCanvaというデザイン作成サイトで、アイキャッチ画像を作成しています♪
まとめ
 お疲れさまでした!
お疲れさまでした!
記事を作成する時の、基本的な装飾についてご紹介しました♪
まだまだご紹介しきれていない装飾機能がたくさんありますので、ぜひ触りながら試してみてくださいね☆
サイト全体のデザイン設定なども今後記事にしていく予定ですので、ぜひまたブログを覗きに来てくださいね☆